Häromdagen upptäckte jag en ny webbsida som heter Hemsida24 - en sida där man kan skapa egna professionella webbsidor enligt dem själva. Jag fann den genom min lärare jag hade under mitt första år på högskolan i Halmstad i kursen Web System Fundamentals.
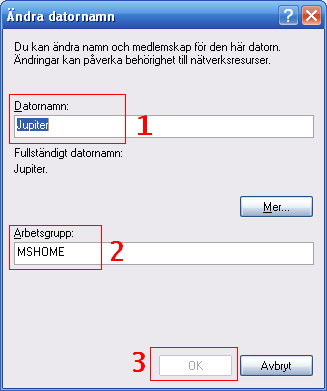
Det visade sig att det var min lärare som hade gjort webbsidan tillsammans med ett par andra som arbetar i hans företag Lumik Enterprise.
Jag är riktigt imponerad av webbsidan och när jag testade direkt om det verkligen stämde som de säger att det är enkelt, så satt jag bara framför min skärm och gapade - wow!
Jag har själv redan gjort en webbsida (gratis förstås) och sedan använt koden på min egna webbserver. Tjänsten är så mycket bättre än Googles tjänst Googlepages som jag har använt (och fortfarande lite då och då) men den är faktiskt lite krånglig. Därför blev jag glad när jag såg att det verkligen stämde med Hemsida24's mål.
Jag är också väldigt glad att få ha haft en så duktig utvecklare som lärare i webbdesign, php och mysql. Det är mestadels därför jag ville skriva om detta.
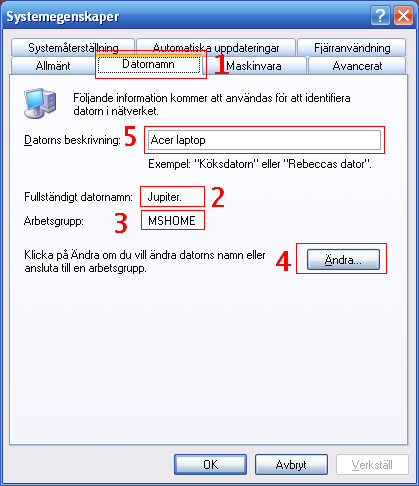
Deras projekt är även ett jättebra exempel för de som undrar hur Ajax fungerar på webben. Grymt!
Källa
www.hemsida24.se
En blogg om teknik, IT, nätverk, programmering, servrar, nyheter och annat som intresserar.
19 december, 2008
17 december, 2008
Nätverk: GNS3 v0.6 Test
Jag har precis laddat ner den senaste versionen av GNS3 vilken är v0.6. Det märks att GUI gränssnittet har förbättrats lite om man ser på verktygsraden. Textstorleken har även förstorats lite i några fönster för konfiguration.
När jag satte mig ner igår för att göra färdigt laboration 5.1 i Cisco ONT-kursen som handlar om QoS tänkte jag göra den i GNS3. Jag har ju en pagent-IOS så det är inga problem. Jag har även en router med en switchmodul för att simulera en switch med VLAN (den inbyggda switchen i GNS3 gillar jag inte).
Topologin har snyggats till litegrann och nu känns det mera proffsigt att arbeta i GNS3 gränssnittet. Jag bifogar även en bild för att visa ett exempel på hur det kan se ut.

(Klicka på bilden för att förstora)
* Notera även att länken mellan router TrafGen och router ALS1 har två nätverkskablar anslutna och att båda kablarna inte överlappar varandra, vilket de gjorde i tidigare versioner (t.o.m v0.5).
På bilden visas även alla värdnamnen på routrarna och deras gränssnitt (portar). Utvecklarna bakom GNS3 har lagt till en knapp som visar namnen på gränssnitten (till vänster om knappen för visning av värdnamn).
Referens
www.gns3.net
När jag satte mig ner igår för att göra färdigt laboration 5.1 i Cisco ONT-kursen som handlar om QoS tänkte jag göra den i GNS3. Jag har ju en pagent-IOS så det är inga problem. Jag har även en router med en switchmodul för att simulera en switch med VLAN (den inbyggda switchen i GNS3 gillar jag inte).
Topologin har snyggats till litegrann och nu känns det mera proffsigt att arbeta i GNS3 gränssnittet. Jag bifogar även en bild för att visa ett exempel på hur det kan se ut.

(Klicka på bilden för att förstora)
* Notera även att länken mellan router TrafGen och router ALS1 har två nätverkskablar anslutna och att båda kablarna inte överlappar varandra, vilket de gjorde i tidigare versioner (t.o.m v0.5).
På bilden visas även alla värdnamnen på routrarna och deras gränssnitt (portar). Utvecklarna bakom GNS3 har lagt till en knapp som visar namnen på gränssnitten (till vänster om knappen för visning av värdnamn).
Referens
www.gns3.net
16 december, 2008
Nätverk: GNS3 i ny version v0.6
Wow! Äntligen har GNS3 släppts i ny version. Programmet börjar mer och mer likna Packet Tracer för de som vet vad det är.
I den senaste versionen av GNS3 finns möjlighet att:
Om ni vill kan ni även ta en titt på "Cisco Image Unpacker" på fliken "Downloads" på GNS3's webbsida.
I den senaste versionen av GNS3 finns möjlighet att:
- Visa namnen på gränssnitten.
- Visa multi-link kopplingar utan att kablarna överlappar varandra.
- Måla ovaler och rektanglar vilket är jättebra om man vill designa områden med specifika routing protokoll (t.ex EIGRP, OSPF, RIP etc).
- Enklare att identifiera gränssnitten i Windows för Ethernet NIO-valen.
- + buggfixar
- + övrigt
Om ni vill kan ni även ta en titt på "Cisco Image Unpacker" på fliken "Downloads" på GNS3's webbsida.
05 december, 2008
Skolan: Strul i Cisco labbsalen
-- Detta blogginlägg har raderats --
Ni får ursäkta mig men jag har valt att radera detta blogginlägg eftersom jag tycker att det inte passar in på bloggen. För er som undrar vad jag hade skrivit kan jag berätta lite. Vi arbetade med Cisco i skolan under en laboration och helt plötsligt slutar allt att fungera. En student råkade dra ur kabeln för all utrustning i hela salen. Vi blev jättesura men vi lyckades återskapa vårt arbete efter några minuter igen.
- Waschman
Ni får ursäkta mig men jag har valt att radera detta blogginlägg eftersom jag tycker att det inte passar in på bloggen. För er som undrar vad jag hade skrivit kan jag berätta lite. Vi arbetade med Cisco i skolan under en laboration och helt plötsligt slutar allt att fungera. En student råkade dra ur kabeln för all utrustning i hela salen. Vi blev jättesura men vi lyckades återskapa vårt arbete efter några minuter igen.
- Waschman
25 november, 2008
Cisco: Om Pagent (Paket Generator) i Dynamips
Förord
Den här artikeln kommer gå igenom lite om verktyget Pagent som används i Cisco routrar i labbmiljö för att simulera olika typer av nätverkstrafik genom nätverket. Du kommer inte kunna läsa om funktionerna som Pagent erbjuder, utan kommer istället att få reda på alternativ som går att använda istället. Det kan hända att jag skriver en senare artikel om hur man använder Pagent men jag är inte helt säker.
QoS - Quality of Service
De som läser Cisco CCNP och har kommit till delen om "Optimizing Converged Cisco Networks" (ONT) använder utrustning som ska klara av Quality of Service "Qos". Jag tänker inte gå igenom vad QoS är för något på djupet men jag kan beskriva det lite som att man prioriterar olika typer av trafik.
T.ex så kan man prioritera Voice-over IP "VoIP", alltså röstmeddelanden/röstsamtal/iptelefoni, högre än trafik som bara innehåller chattkonversationer, torrentnedladdningar m.fl. Detta gör man för att inte ett iptelefoni-samtal skall bli brusigt, att paketen ska komma i rätt följd, och att det inte ska bli några fördröjningar.
QoS har många användsningsområden men enkelt beskrivet kan man säga att QoS ger mer bandbredd åt högprioriterad nätverkstrafik för att man skall få en så bra tjänst (eng. service) som möjligt.
Lite om laborationer med QoS och Pagent
När man då skall laborera med QoS så skriver man kommandon som skickas till routrarna för konfiguration, men hur skall man testa att trafik verkligen prioriteras på rätt sätt? Man vill ju inte direkt laborera i en verklig produktionsmiljö så vad kan man göra istället?
Pagent är ett egetutvecklat verktyg, tillverkat av Cisco för internt bruk, för paket generering och test av nätverk och implementerade QoS lösningar. Pagent är en specialdesignad version av ett Cisco IOS och kan bara aktiveras med hjälp av ett "machine id" och en "license key", alltså ett id och en unik nyckel. Man kan alltså inte ta en Pagent IOS från sin skola/arbete och licensnyckel med sig hem och sedan testa i Dynamips. För då krävs en annan licensnyckel.
Låst till hårdvara
En Pagent licens är låst till den specifika hårdvaran och man måste fråga Cisco efter en giltig licensnyckel för att kunna gå vidare. Det är endast anställda inom Cisco, CCIE, samt vissa skolor/universitet som undervisar CCNP som har fått tillåtelse att använda Cisco Pagent IOS utanför Ciscoföretaget.
Andra lösningar istället för Pagent
En lösning för de som inte får Pagent att fungera kan istället skaffa en mjukvara som installeras lokalt på er dator och som genererar paket genom ett Microsoft Loopback gränssnitt via Dynamips.
Ett program som är Shareware är "Network Traffic Generator and Monitor" [1] som kan generera IP/TCP/UDP/ICMP från klienter till servrar för att testa bandbredd, policys, brandväggar mm i sitt nätverk. Man kan allstå stresstesta nätverket.
En annan lösning är att använda Cisco SLA som endast stöds av nyare versioner av IOS (v12.4+). Mer om det kan ni läsa om på Ciscos webbsida i pdf-format "sla_cr_book.pdf" [2]. Det jag kan berätta lite kort om SLA är att man konfigurerar responder och transmitter på Cisco routrar. En transmitter konfigureras till att skicka en viss typ av trafik till en responder (sv. svarare) som sedan skickar tillbaks trafiken. Sedan kan man gruppera flera transmitters (sv. sändare) och ställa in tid samt hur ofta man vill att paket skall skickas. Med hjälp av detta kan man då skicka flera typer av trafik mellan två Cisco routrar.
Sedan i Dynamips kan man då implementera de flesta QoS reglerna och identifiera om det lyckas eller inte. En viktig sak man ska tänka på i Dynamips är att hastigheten går inte att styra med clockrate på seriella gränssnitt. Dynamips kan inte emulera lager 1 i OSI-modellen (det fysiska lagret). Så därför kan det uppstå problem när man ska testa köer (eng. queue).
Pagent i Dynamips fungerar
Jag vill tillägga att om man får tag i en Pagent IOS samt en giltig licensnyckel så kommer det att fungera i Dynamips. Jag har nämligen fått tag i en giltig licens för modell c2611 som kan köras utan problem i Dynamips. Själv använder jag det grafiska verktyget GNS3 för hanteringen av Dynamips relaterade funktioner och det fungerar hur fint som helst.
Jag tänker aboslut inte dela med mig av "machine id" och "license key". Det får ni försöka få tag på själva. Så snälla kontakta inte mig via kommentarer eller epost angående detta.
Referenser
[1] http://www.topshareware.com/Network-Traffic-Generator-and-Monitor-download-51163.htm
[2] http://www.cisco.com/en/US/docs/ios/ipsla/command/reference/sla_cr_book.pdf (10MB)
Den här artikeln kommer gå igenom lite om verktyget Pagent som används i Cisco routrar i labbmiljö för att simulera olika typer av nätverkstrafik genom nätverket. Du kommer inte kunna läsa om funktionerna som Pagent erbjuder, utan kommer istället att få reda på alternativ som går att använda istället. Det kan hända att jag skriver en senare artikel om hur man använder Pagent men jag är inte helt säker.
QoS - Quality of Service
De som läser Cisco CCNP och har kommit till delen om "Optimizing Converged Cisco Networks" (ONT) använder utrustning som ska klara av Quality of Service "Qos". Jag tänker inte gå igenom vad QoS är för något på djupet men jag kan beskriva det lite som att man prioriterar olika typer av trafik.
T.ex så kan man prioritera Voice-over IP "VoIP", alltså röstmeddelanden/röstsamtal/iptelefoni, högre än trafik som bara innehåller chattkonversationer, torrentnedladdningar m.fl. Detta gör man för att inte ett iptelefoni-samtal skall bli brusigt, att paketen ska komma i rätt följd, och att det inte ska bli några fördröjningar.
QoS har många användsningsområden men enkelt beskrivet kan man säga att QoS ger mer bandbredd åt högprioriterad nätverkstrafik för att man skall få en så bra tjänst (eng. service) som möjligt.
Lite om laborationer med QoS och Pagent
När man då skall laborera med QoS så skriver man kommandon som skickas till routrarna för konfiguration, men hur skall man testa att trafik verkligen prioriteras på rätt sätt? Man vill ju inte direkt laborera i en verklig produktionsmiljö så vad kan man göra istället?
Pagent är ett egetutvecklat verktyg, tillverkat av Cisco för internt bruk, för paket generering och test av nätverk och implementerade QoS lösningar. Pagent är en specialdesignad version av ett Cisco IOS och kan bara aktiveras med hjälp av ett "machine id" och en "license key", alltså ett id och en unik nyckel. Man kan alltså inte ta en Pagent IOS från sin skola/arbete och licensnyckel med sig hem och sedan testa i Dynamips. För då krävs en annan licensnyckel.
Låst till hårdvara
En Pagent licens är låst till den specifika hårdvaran och man måste fråga Cisco efter en giltig licensnyckel för att kunna gå vidare. Det är endast anställda inom Cisco, CCIE, samt vissa skolor/universitet som undervisar CCNP som har fått tillåtelse att använda Cisco Pagent IOS utanför Ciscoföretaget.
Andra lösningar istället för Pagent
En lösning för de som inte får Pagent att fungera kan istället skaffa en mjukvara som installeras lokalt på er dator och som genererar paket genom ett Microsoft Loopback gränssnitt via Dynamips.
Ett program som är Shareware är "Network Traffic Generator and Monitor" [1] som kan generera IP/TCP/UDP/ICMP från klienter till servrar för att testa bandbredd, policys, brandväggar mm i sitt nätverk. Man kan allstå stresstesta nätverket.
En annan lösning är att använda Cisco SLA som endast stöds av nyare versioner av IOS (v12.4+). Mer om det kan ni läsa om på Ciscos webbsida i pdf-format "sla_cr_book.pdf" [2]. Det jag kan berätta lite kort om SLA är att man konfigurerar responder och transmitter på Cisco routrar. En transmitter konfigureras till att skicka en viss typ av trafik till en responder (sv. svarare) som sedan skickar tillbaks trafiken. Sedan kan man gruppera flera transmitters (sv. sändare) och ställa in tid samt hur ofta man vill att paket skall skickas. Med hjälp av detta kan man då skicka flera typer av trafik mellan två Cisco routrar.
Sedan i Dynamips kan man då implementera de flesta QoS reglerna och identifiera om det lyckas eller inte. En viktig sak man ska tänka på i Dynamips är att hastigheten går inte att styra med clockrate på seriella gränssnitt. Dynamips kan inte emulera lager 1 i OSI-modellen (det fysiska lagret). Så därför kan det uppstå problem när man ska testa köer (eng. queue).
Pagent i Dynamips fungerar
Jag vill tillägga att om man får tag i en Pagent IOS samt en giltig licensnyckel så kommer det att fungera i Dynamips. Jag har nämligen fått tag i en giltig licens för modell c2611 som kan köras utan problem i Dynamips. Själv använder jag det grafiska verktyget GNS3 för hanteringen av Dynamips relaterade funktioner och det fungerar hur fint som helst.
Jag tänker aboslut inte dela med mig av "machine id" och "license key". Det får ni försöka få tag på själva. Så snälla kontakta inte mig via kommentarer eller epost angående detta.
Referenser
[1] http://www.topshareware.com/Network-Traffic-Generator-and-Monitor-download-51163.htm
[2] http://www.cisco.com/en/US/docs/ios/ipsla/command/reference/sla_cr_book.pdf (10MB)
Etiketter:
cisco,
dynamips,
GNS3,
license key,
machine id,
packet generation,
pagent
22 november, 2008
WebbTips: Läs om verklighetens Minority Report
Det här är nog ett av det häftigaste jag någonsin har sett. Killen som var med under inspelningen av framtidsfilmen Minority Report har skapat ett gränssnitt som användes i filmen. Man använder händerna för att utföra saker i systemet. Jag har själv sett filmen och när jag såg detta kunde jag inte släppa blicken ifrån videon.
Jag läste om detta på Metros webbsida och här är länken till det coolaste jag har sett på länge. Läs artikeln "Minority Report" har blivit verklighet (Metro) I artikeln finns även en länkad Flashvideo som visar när systemet g-speak används av grundarna.
Det är verkligen ett teknikens under om man frågar mig. Wow!
Jag läste om detta på Metros webbsida och här är länken till det coolaste jag har sett på länge. Läs artikeln "Minority Report" har blivit verklighet (Metro) I artikeln finns även en länkad Flashvideo som visar när systemet g-speak används av grundarna.
Det är verkligen ett teknikens under om man frågar mig. Wow!
21 november, 2008
WebbTips: Googles epost Gmail har fått snygga teman
Idag när jag skulle kolla min epost upptäckte jag att Gmail har fått en ny inställning som låter användarna ändra webb-tema, alltså ändra utseende på sin inkorg med mera. Jag gillar verkligen att de flesta av de nya temavalen är väldigt stilrena. Sedan fanns det ju ett tema som skilde sig markant med de andra - grön, svart och totalt förskräcklig är "Terminal". Visst att det är lite coolt med grönt och svart om man är datorintresserad men det temat är bara för mycket.
Mina fyra favoriter i nuläget är:
Sammanfattningsvis kan jag säga att om ni har Gmail så tycker jag ni ska testa ändra ert tema till något snyggt, gulligt eller häftigt eller liknande som ni tycker om. Snyggt jobbat Google!
Mina fyra favoriter i nuläget är:
- Minimalistiskt
- Silverkant
- Havsdröm (röd)
- Planeter
Sammanfattningsvis kan jag säga att om ni har Gmail så tycker jag ni ska testa ändra ert tema till något snyggt, gulligt eller häftigt eller liknande som ni tycker om. Snyggt jobbat Google!
19 november, 2008
Webbdesign: Färgtips
Idag har jag tittat lite på Adobe Air och upptäckte en väldigt smidig applikation som heter Kuler [1]. Det är ett slags verktyg för att leta efter färgkombinationer som matchar, eller som helt enkelt har skapats av användarna som är registrerade.

(Klicka på bilden för att förstora)
Källor
[1] http://kuler.adobe.com/

(Klicka på bilden för att förstora)
Källor
[1] http://kuler.adobe.com/
07 november, 2008
Java: Bra tips för java programmerare
Förord
(090122) Först skall jag berätta att jag har bytt namn på inlägget samt ändrat innehållet. Inlägget riktar inte sig längre till nybörjare utan istället för de som lärt sig grunderna i Java.
Jag läser just nu (081107) Java Programmering Fortsättning på högskolan i Halmstad och nu är det lite svårare att hålla koll på allt man har lärt sig. Jag kan grunderna i Java men ibland får man hjärnsläpp eller så söker man efter lösningar på problem som verkar svåra men som egentligen har en smidig och enkel lösning.
Men vad ska då det här inlägget handla om?
Jo jag hade tänkt publicera lite Java tips under tiden som jag går utbildningen för att hjälpa mig själv och andra som har liknande problem. Tipsen lämpar sig väl för programmerare som redan känner till Java men som fortfarande inte riktigt känner sig som hemma. Inlägget är även till för de som vill fräscha upp minnet lite. Nybörjare får gärna göra ett försök att hänga men det är inget jag rekommenderar.
Själv använder jag detta inlägg som uppslagsverk för det jag inte kan i huvudet (i viss mån).
Viktigt att observera för er läsare
Detta inlägg kommer att uppdateras och redigeras allt eftersom när jag väljer att lägga till eller ta bort tips från listan. Ni själva får gärna skriva en kommentar och tipsa om era smidiga Java lösningar. Men tänk på att hålla det på en mycket grundläggande nivå.
Lista med Java tips
x Omvandla från int till String:
x Använda reguljära uttryck (regular expressions) - Bra att använda om man t.ex vill matcha en text mot endast gemener, versaler och siffror (eng. alphanumeric) eller andra kombinationer:
x Skapa en konstant (eng. constant) variabel:
x Statiska metoder:
x ...
Slutord
Så! Det här var en del av de tips jag kan ge till Java programmerare som precis lärt sig grunderna och vill ha lite tips. Tveka inte att titta tillbaks vid ett senare tillfälle för att se efter om listan med tips har blivit utökad.
Troligen kommer listan att utökas när jag nu (090122) läser kursen Algoritmer och Datastrukturer (Java).
Jag hoppas ni fick svar på några funderingar och att ni löste ert problem (ni som nu hade något). Om ni undrar över något och om ni är nybörjare inom Java får ni gärna skriva en kommentar och fråga om jag kan skriva om det. Jag hoppas att jag skall kunna ge er svar, men kan inte garantera något svar.
Referenser och källor
http://www.regular-expressions.info/
(090122) Först skall jag berätta att jag har bytt namn på inlägget samt ändrat innehållet. Inlägget riktar inte sig längre till nybörjare utan istället för de som lärt sig grunderna i Java.
Jag läser just nu (081107) Java Programmering Fortsättning på högskolan i Halmstad och nu är det lite svårare att hålla koll på allt man har lärt sig. Jag kan grunderna i Java men ibland får man hjärnsläpp eller så söker man efter lösningar på problem som verkar svåra men som egentligen har en smidig och enkel lösning.
Men vad ska då det här inlägget handla om?
Jo jag hade tänkt publicera lite Java tips under tiden som jag går utbildningen för att hjälpa mig själv och andra som har liknande problem. Tipsen lämpar sig väl för programmerare som redan känner till Java men som fortfarande inte riktigt känner sig som hemma. Inlägget är även till för de som vill fräscha upp minnet lite. Nybörjare får gärna göra ett försök att hänga men det är inget jag rekommenderar.
Själv använder jag detta inlägg som uppslagsverk för det jag inte kan i huvudet (i viss mån).
Viktigt att observera för er läsare
Detta inlägg kommer att uppdateras och redigeras allt eftersom när jag väljer att lägga till eller ta bort tips från listan. Ni själva får gärna skriva en kommentar och tipsa om era smidiga Java lösningar. Men tänk på att hålla det på en mycket grundläggande nivå.
Lista med Java tips
x Omvandla från int till String:
// Det snabbaste sättet att omvandla från heltal till textform
int tal = 5;
String text = ""+ tal;x Använda reguljära uttryck (regular expressions) - Bra att använda om man t.ex vill matcha en text mot endast gemener, versaler och siffror (eng. alphanumeric) eller andra kombinationer:
import java.util.regex.*; // importera biblioteket
String s = "84peon68"; // Exempel på användarnamn som skall kontrolleras
Pattern p = Pattern.compile("^[A-Za-z0-9]+$");// Sök efter Versaler, gemener, siffror
if ( p.matcher(s).matches() ) {
// Träff
}x Skapa en konstant (eng. constant) variabel:
// Notera att man måste initiera ett värde direkt vid deklarationen.
// Ett bra användningsområde är att man slipper ändra data överallt i koden och
// kan istället ändra på ett enda ställe.
final int MAX_ANTAL = 7;
final float RANTA = 0.25;x Statiska metoder:
// Klassen Math är statisk (eng. static) för den kan
// användas för att anropa metoderna direkt:
double pi = Math.PI;
int power = Math.pow(2, 8);x ...
Slutord
Så! Det här var en del av de tips jag kan ge till Java programmerare som precis lärt sig grunderna och vill ha lite tips. Tveka inte att titta tillbaks vid ett senare tillfälle för att se efter om listan med tips har blivit utökad.
Troligen kommer listan att utökas när jag nu (090122) läser kursen Algoritmer och Datastrukturer (Java).
Jag hoppas ni fick svar på några funderingar och att ni löste ert problem (ni som nu hade något). Om ni undrar över något och om ni är nybörjare inom Java får ni gärna skriva en kommentar och fråga om jag kan skriva om det. Jag hoppas att jag skall kunna ge er svar, men kan inte garantera något svar.
Referenser och källor
http://www.regular-expressions.info/
01 november, 2008
Javascript: Ändra bakgrundsbild dynamiskt på en webbsida
Javascript är ett smidigt skriptspråk när man vill ändra saker på en webbsida. Eftersom allt som visas på sidan är objekt så kan man komma åt dessa och ändra egenskaperna via Javascript. Det vi ska göra nu är att ändra en bild dynamiskt till vad vi vill.
Varför vill man göra detta?
Tänk dig att du t.ex har en webbsida som använder en CSS stilmall för att sköta design och layout. På sidan finns följande div-tagg innanför <body>:
filnamn: index.html
som innehåller en bakgrundsbild med följande kod inkluderad i stilmallen:
filnamn: styles.css
Då har alla undersidor med det div-ID samma bakgrundsbild och det kan vara lite krångligt att ändra manuellt. Då kom jag på att man kan ange i koden för den aktuella webbsidan en sökväg till den bild man vill ha som bakgrundsbild som då används istället för originalbilden.
Detta är användbart i följande exempel: Du har t.ex en webbsida om ett populärt resmål men vill även ha en undersida som innehåller historia om resmålet. Då tycker du att det hade passat med en annan bild som visar hur området såg ut förr.
Hur Javascriptet fungerar
Skriptet fungerar som så att det söker igenom den aktuella webbsidan efter ett unikt ID som innehåller en sökväg till en bild som ska byta ut den som redan visas på sidan. Om inget ID hittas så lämnas originalet oförändrad.
Placera följande kod som inkluderar skriptet innan taggen :
Här är koden för skriptet:
filnamn: changeheader.js
Så, det var koden och nu återstår bara att lägga in följande kodsnutt innanför <body> som aktiverar ändringen. Tänk på att bara lägga in denna kod på de sidor som du vill ska ha en specifik bakgrundsbild som "header".
filnamn: historia.html
Det är här ni anger vilken ny bild ni vill använda. För att se ett exempel kan ni ladda ner ett komprimerat zip-paket med några testfiler.
(Tillägg 25/7-09) Flytande ramar - IFrame
Om man vill kunna komma åt dynamicHeaderImage som är placerad i en iframe, från huvudsidan, kan man använda följande changeheader.js istället.
Varning!
Observera att koden inte riktigt fungerar som den ska. Allt fungerar förutom att man måste ladda om index sidan manuellt för att bakgrundsbilden ska visas. Detta för att changeHeader() körs vid body onload(). Om något vet hur man fixar detta så skriv gärna en kommentar.
Filnamn: changeheader.js
Beskrivning: Används endast för de som använder iframes. Inte testad med vanliga ramar.
Använd denna kod för att visa iframe:
Koden är nästan likadan som den förra men funktionen 'changeHeader' har modifierats och en ny funktion 'getIframeObject' har lagts till.
Lycka till!
Varför vill man göra detta?
Tänk dig att du t.ex har en webbsida som använder en CSS stilmall för att sköta design och layout. På sidan finns följande div-tagg innanför <body>:
filnamn: index.html
<div id="pageHeader">Titel här</div>som innehåller en bakgrundsbild med följande kod inkluderad i stilmallen:
filnamn: styles.css
#pageHeader {
background-image: url(/images/headers/bigblue.png);
}Då har alla undersidor med det div-ID samma bakgrundsbild och det kan vara lite krångligt att ändra manuellt. Då kom jag på att man kan ange i koden för den aktuella webbsidan en sökväg till den bild man vill ha som bakgrundsbild som då används istället för originalbilden.
Detta är användbart i följande exempel: Du har t.ex en webbsida om ett populärt resmål men vill även ha en undersida som innehåller historia om resmålet. Då tycker du att det hade passat med en annan bild som visar hur området såg ut förr.
Hur Javascriptet fungerar
Skriptet fungerar som så att det söker igenom den aktuella webbsidan efter ett unikt ID som innehåller en sökväg till en bild som ska byta ut den som redan visas på sidan. Om inget ID hittas så lämnas originalet oförändrad.
Placera följande kod som inkluderar skriptet innan taggen :
<script type="text/javascript" src="changeheader.js"></script>Här är koden för skriptet:
filnamn: changeheader.js
//
// cross browser getElementById()
// -- väldigt smidigt sätt men det finns andra implementeringar --
function getObject(id) {
var object = null;
if( document.layers ) {
object = document.layers[id];
} else if( document.all ) {
object = document.all[id];
} else if( document.getElementById ) {
object = document.getElementById(id);
}
return object;
}
/**
* En funktion för cross-browser kompatiblititet när vi lägger till
* events på sidan.
* Den stödjer endast javascript funktioner som har 'on'
* framför (t.ex onLoad).
*/
function addEvent(element, evType, func, useCapture)
{
// Firefox?
if (element.addEventListener)
{
element.addEventListener(evType, func, useCapture);
return true;
}
// Internet Explorer?
else if (element.attachEvent)
{
var ret = element.attachEvent("on"+evType, func);
return ret;
}
else
{
// Visa ett meddelande för besökaren att webbläsaren
// måste uppgraderas för att stödja javascript
// funktionalitetet fullt ut.
var msg = "Your webbrowser doesn't support the Javascript used on this page.\n";
msg += "Please upgrade to be able to use full functionality.\n\n";
msg += "//Staff";
alert(msg);
}
}
//
// Change the headerbackground image
// -- Här är den specifika koden som ändrar bakgrunden --
//
// Copyright © 2008 - Waschman
// License: Open Source
//
function changeHeader()
{
// The div-header
headerBox = getObject("headerBox");
// The div that contains the path
headerPlaceholder = getObject("dynamicHeaderImage");
// Did we fint the right object?
if (headerPlaceholder == null) {
/*alert("Skriptet vet inte vilken bild som ska användas som sidhuvud!\nVar vänlig kontakta support");*/
return false;
}
// Get the path
pathToImage = headerPlaceholder.innerHTML;
// uncomment to hide placeholder if no inline-css is used
//headerPlaceholder.style.display = "none";
// change image
headerBox.style.backgroundImage = "url("+ pathToImage +")";
}
//
// Body onload
// -- Denna kod kör funktionen “changeHeader” vid body onLoad --
addEvent(window, "load", changeHeader);Så, det var koden och nu återstår bara att lägga in följande kodsnutt innanför <body> som aktiverar ändringen. Tänk på att bara lägga in denna kod på de sidor som du vill ska ha en specifik bakgrundsbild som "header".
filnamn: historia.html
<div id="dynamicHeaderImage" style="display: none">/images/headers/new_header_red.png</div>Det är här ni anger vilken ny bild ni vill använda. För att se ett exempel kan ni ladda ner ett komprimerat zip-paket med några testfiler.
(Tillägg 25/7-09) Flytande ramar - IFrame
Om man vill kunna komma åt dynamicHeaderImage som är placerad i en iframe, från huvudsidan, kan man använda följande changeheader.js istället.
Varning!
Observera att koden inte riktigt fungerar som den ska. Allt fungerar förutom att man måste ladda om index sidan manuellt för att bakgrundsbilden ska visas. Detta för att changeHeader() körs vid body onload(). Om något vet hur man fixar detta så skriv gärna en kommentar.
Filnamn: changeheader.js
Beskrivning: Används endast för de som använder iframes. Inte testad med vanliga ramar.
//
// cross browser getElementById()
// -- väldigt smidigt sätt men det finns andra implementeringar --
function getObject(id) {
var object = null;
if( document.layers ) {
object = document.layers[id];
} else if( document.all ) {
object = document.all[id];
} else if( document.getElementById ) {
object = document.getElementById(id);
}
return object;
}
function getIframeObject(oIframe, id) {
var newIframe = getObject(oIframe);
var innerDoc = newIframe.contentDocument || newIframe.contentWindow.document;
if( innerDoc.layers ) {
object = innerDoc.layers[id];
} else if( innerDoc.all ) {
object = innerDoc.all[id];
} else if( innerDoc.getElementById ) {
object = innerDoc.getElementById(id);
}
return object;
}
/**
* En funktion för cross-browser kompatiblititet när vi lägger till
* events på sidan.
* Den stödjer endast javascript funktioner som har 'on'
* framför (t.ex onLoad).
*/
function addEvent(element, evType, func, useCapture)
{
// Firefox?
if (element.addEventListener)
{
element.addEventListener(evType, func, useCapture);
return true;
}
// Internet Explorer?
else if (element.attachEvent)
{
var ret = element.attachEvent("on"+evType, func);
return ret;
}
else
{
// Visa ett meddelande för besökaren att webbläsaren
// måste uppgraderas för att stödja javascript
// funktionalitetet fullt ut.
var msg = "Your webbrowser doesn't support the Javascript used on this page.\n";
msg += "Please upgrade to be able to use full functionality.\n\n";
msg += "//Staff";
alert(msg);
}
}
//
// Change the headerbackground image
// -- Här är den specifika koden som ändrar bakgrunden --
//
// Copyright © 2008 - Waschman
// License: Open Source
//
function changeHeader()
{
// The div-header
headerBox = getObject('headerBox');
// The div that contains the path
headerPlaceholder = getIframeObject('iframeContent', 'dynamicHeaderImage');
// Did we fint the right object?
if (headerPlaceholder == null) {
//alert("Skriptet vet inte vilken bild som ska användas som sidhuvud!\nVar vänlig kontakta support");
return false;
}
// Get the path
pathToImage = headerPlaceholder.innerHTML;
// uncomment to hide placeholder if no inline-css is used
//headerPlaceholder.style.display = "none";
// change image
headerBox.style.backgroundImage = "url("+ pathToImage +")";
}
//
// Body onload
// -- Denna kod kör funktionen “changeHeader” vid body onLoad --
addEvent(window, "load", changeHeader);Använd denna kod för att visa iframe:
<iframe id="iframeContent" name="iframeContent"></iframe>Koden är nästan likadan som den förra men funktionen 'changeHeader' har modifierats och en ny funktion 'getIframeObject' har lagts till.
Lycka till!
31 oktober, 2008
Cisco: ISCW Utvärdering
Förord
Jag har precis gått färdigt kursen Cisco CCNP2 ISCW - Implementing Secure Converged Wide-area cisco networks och här kommer en liten utvärdering. Det kan vara kul att läsa för er som tänker läsa Cisco CCNP och vill veta lite i förväg vad kursen kommer gå igenom.
Introduktion
Igår hade jag tentamen i den praktiska Cisco delen samt ett teoretiskt prov som instruktören själv hade gjort. Det gick jättebra men jag var lite osäker på nån fråga i den teoretiska delen. Instruktörerna är verkligen jätteduktiga och de visar verkligen vad de kan. Även om det kan vara lite svårt ibland att hänga med på några av föreläsningarna p.g.a. jobbigt engelskt uttal.
Kursen har pågått nu i några veckor sedan skolan började efter sommarens slut i början av höstterminen. Det har varit hektiskt och så otroligt mycket material att läsa. Det känns som långt över tusen sidor med text och bilder och det går även åt mycket tid att anteckna ner viktiga delar, punkter och moment.
Vad vi har gått igenom
Teleworker
I kursen har vi gått igenom hur man kan expandera företaget bortom kontorsväggarna och hem till personalen, eller om man är på resande fot. Vi har läst om teknologier som uppringdaanslutnignar (modem, isdn) när personalen är ute och reser (t.ex sitter på tåget), ADSL, VDSL, IDSL med flera om man vill ha en fast bredbandsanslutning där man ständigt är uppkopplad till Internet.
Secure VPN
Den viktigaste delen vi har läst om är hur man upprättar säkra anslutningar över ett publikt oskyddat nätverk (t.ex komma åt företagets nätverk hemifrån via din ISP exv. Telia, Bredbandsbolaget, Comhem m.fl.) Detta kallas även för ett Virtuellt Privat Nätverk "VPN" och är en teknik som använder krypterade tunnlar med Internet Protocol Security "IPSec". Vi har testat sätta upp s.k. "Site-to-Site VPN", "Easy VPN" och "Secure GRE Tunnels". Detta är helt fantastiska teknologier och funktioner som underlättar åtkomst, ökad produktivitet samt säkerhet för företagen.
MPLS
Multi Protocol Label Switching "MPLS" är en hyfsat ny teknik som Internetleverantörerna har börjat implementera och detta är en teknik som ökar hastigheten avsevärt när man utför paket-växling med routrarnas cache och etiketter. Men det är även en teknik som har anpassats för företag som vill ha en snabbare kärna (eng. Core) i sitt nätverk. Tekniken är som sagt hyfsat ny och den kommer mycket troligtvis vara åtråvärd hos dagens företag inom en snar framtid.
Device hardening + Cisco IOS Threat Defence features
Och nu till den roligaste biten... kombinera allt man lärt sig och applicera brandväggar (Cisco IOS, PIX, ASA), DeMilitarized Zone "DMZ" zoner, paketfiltrering, nya typer av Access Control Lists "ACL", Intrusion Detection System "IDS", Intrusion Prevention System "IPS" och användarkonto kontroller m.h.a. Authentication Authorization and Accounting "AAA". I detta ingår även att skydda sin router och inte bara sitt nätverk mot attacker och intrång.
I materialet har vi fått läsa om diverse verktyg man kan använda för att bryta sig in i ett nätverk, och för att skydda sitt nätverk mot just dessa attacker. En genomgång av virus, trojanska maskar och bakdörrar har också gåtts igenom och det var även det mycket intressant läsning.
Kursen i stort
Jag har lärt mig mycket nytt och inget har varit tråkigt. Vi har kombinerat teori med praktik och arbetet samt laborationerna har flytit på bra. Jag har speciellt satsat på att bli klar så fort som möjligt med alla uppgifter genom att anlända tidigare till skolan och försöka hinna bli klar innan resten av klasskompisarna anländer. På så vis kan jag hjälpa till mer om någon i klassen undrar över något och då lär jag mig så mycket mer.
Cisco är inte bara att sitta ner och lösa problem på egen hand eller fråga instruktören vid minsta lilla problem. Jag vill gärna försöka lösa problemen tillsammans med någon och då kommer jag ihåg allt mycket lättare. Kunskapen fastnar på ett annat sätt och det tycker jag är en bra blandning av teori, praktik och samarbete vid problemlösning.
Instruktörerna är väldigt duktiga och man känner att om man ställer en fråga som brukar man få ett bra svar tillbaka.
Tentamen
Den första tentan jag hade var Cisco Final Exam som man gör på Internet via Cisco Academys hemsida med sin inloggning. Provet var bra i sig men jag har några viktiga synpunkter:
Till sist hade vi den skriftliga delen och där fanns det några få kluriga frågor men det kändes utmärkt för jag har ganska gott självförtroende.
Slutord
Det är jättehärligt att vara färdig med CCNP 2 ISCW kursen och på tisdag väntar nästa föreläsning i nästa och sista delen i Cisco CCNP. Studierna gick bra, tentamen gick bra, det känns bra. Det var allt!
Om du planerar att läsa Cisco CCNP och har läst den här utvärderingen så kanske du fått lite mer klart för dig vad den kommer gå igenom.
Jag har precis gått färdigt kursen Cisco CCNP2 ISCW - Implementing Secure Converged Wide-area cisco networks och här kommer en liten utvärdering. Det kan vara kul att läsa för er som tänker läsa Cisco CCNP och vill veta lite i förväg vad kursen kommer gå igenom.
Introduktion
Igår hade jag tentamen i den praktiska Cisco delen samt ett teoretiskt prov som instruktören själv hade gjort. Det gick jättebra men jag var lite osäker på nån fråga i den teoretiska delen. Instruktörerna är verkligen jätteduktiga och de visar verkligen vad de kan. Även om det kan vara lite svårt ibland att hänga med på några av föreläsningarna p.g.a. jobbigt engelskt uttal.
Kursen har pågått nu i några veckor sedan skolan började efter sommarens slut i början av höstterminen. Det har varit hektiskt och så otroligt mycket material att läsa. Det känns som långt över tusen sidor med text och bilder och det går även åt mycket tid att anteckna ner viktiga delar, punkter och moment.
Vad vi har gått igenom
Teleworker
I kursen har vi gått igenom hur man kan expandera företaget bortom kontorsväggarna och hem till personalen, eller om man är på resande fot. Vi har läst om teknologier som uppringdaanslutnignar (modem, isdn) när personalen är ute och reser (t.ex sitter på tåget), ADSL, VDSL, IDSL med flera om man vill ha en fast bredbandsanslutning där man ständigt är uppkopplad till Internet.
Secure VPN
Den viktigaste delen vi har läst om är hur man upprättar säkra anslutningar över ett publikt oskyddat nätverk (t.ex komma åt företagets nätverk hemifrån via din ISP exv. Telia, Bredbandsbolaget, Comhem m.fl.) Detta kallas även för ett Virtuellt Privat Nätverk "VPN" och är en teknik som använder krypterade tunnlar med Internet Protocol Security "IPSec". Vi har testat sätta upp s.k. "Site-to-Site VPN", "Easy VPN" och "Secure GRE Tunnels". Detta är helt fantastiska teknologier och funktioner som underlättar åtkomst, ökad produktivitet samt säkerhet för företagen.
MPLS
Multi Protocol Label Switching "MPLS" är en hyfsat ny teknik som Internetleverantörerna har börjat implementera och detta är en teknik som ökar hastigheten avsevärt när man utför paket-växling med routrarnas cache och etiketter. Men det är även en teknik som har anpassats för företag som vill ha en snabbare kärna (eng. Core) i sitt nätverk. Tekniken är som sagt hyfsat ny och den kommer mycket troligtvis vara åtråvärd hos dagens företag inom en snar framtid.
Device hardening + Cisco IOS Threat Defence features
Och nu till den roligaste biten... kombinera allt man lärt sig och applicera brandväggar (Cisco IOS, PIX, ASA), DeMilitarized Zone "DMZ" zoner, paketfiltrering, nya typer av Access Control Lists "ACL", Intrusion Detection System "IDS", Intrusion Prevention System "IPS" och användarkonto kontroller m.h.a. Authentication Authorization and Accounting "AAA". I detta ingår även att skydda sin router och inte bara sitt nätverk mot attacker och intrång.
I materialet har vi fått läsa om diverse verktyg man kan använda för att bryta sig in i ett nätverk, och för att skydda sitt nätverk mot just dessa attacker. En genomgång av virus, trojanska maskar och bakdörrar har också gåtts igenom och det var även det mycket intressant läsning.
Kursen i stort
Jag har lärt mig mycket nytt och inget har varit tråkigt. Vi har kombinerat teori med praktik och arbetet samt laborationerna har flytit på bra. Jag har speciellt satsat på att bli klar så fort som möjligt med alla uppgifter genom att anlända tidigare till skolan och försöka hinna bli klar innan resten av klasskompisarna anländer. På så vis kan jag hjälpa till mer om någon i klassen undrar över något och då lär jag mig så mycket mer.
Cisco är inte bara att sitta ner och lösa problem på egen hand eller fråga instruktören vid minsta lilla problem. Jag vill gärna försöka lösa problemen tillsammans med någon och då kommer jag ihåg allt mycket lättare. Kunskapen fastnar på ett annat sätt och det tycker jag är en bra blandning av teori, praktik och samarbete vid problemlösning.
Instruktörerna är väldigt duktiga och man känner att om man ställer en fråga som brukar man få ett bra svar tillbaka.
Tentamen
Den första tentan jag hade var Cisco Final Exam som man gör på Internet via Cisco Academys hemsida med sin inloggning. Provet var bra i sig men jag har några viktiga synpunkter:
- Snälla ta bort frågorna om SDM för det är helt onödigt att veta vilka steg som kommer efter vilka. SDM är "point-n-click" och det ska inte komma på provet. Helt onödigt!
- För mycket frågor om ADSL teknik. Visst att det kanske är bra men inte så många. Tycker att de borde satsa mer på den lite nyare tekniken.
- Det är jobbigt när de nästan luras i frågorna och man måste lägga ner tid på att försöka tolka frågan. Man ska inte behöva gissa vad frågan är. Satsa mer istället på kluriga påståenden.
Till sist hade vi den skriftliga delen och där fanns det några få kluriga frågor men det kändes utmärkt för jag har ganska gott självförtroende.
Slutord
Det är jättehärligt att vara färdig med CCNP 2 ISCW kursen och på tisdag väntar nästa föreläsning i nästa och sista delen i Cisco CCNP. Studierna gick bra, tentamen gick bra, det känns bra. Det var allt!
Om du planerar att läsa Cisco CCNP och har läst den här utvärderingen så kanske du fått lite mer klart för dig vad den kommer gå igenom.
WebbTips: De bästa antivirusprogrammen
Härom dagen fick jag ett nyhetsbrev som tipsade om några av de bästa antivirusprogrammen samt en liten beskrivning om varje. Det är en lista som har publicerats på bloggen Tommy K Johanssons [1] och jag tycker att den är väldigt bra för personer som inte har så mycket kunskap om virusskydd och vad som är bra och dåligt.
Själv rekommenderar jag Eset Nod32 för det segar inte ner din dator, det uppdateras ofta och det är snyggt designat med många avancerade funktioner. Jag använder det själv och tänker inte byta på ett bra tag. Kan även tipsa om Norton Antivirus / Internet Security för den vanliga hemanvändaren. Det använder mycket datorresurser men det har ett bra skydd som räcker.
Källor
[1] http://blogg.tkj.se/antivirus/
Själv rekommenderar jag Eset Nod32 för det segar inte ner din dator, det uppdateras ofta och det är snyggt designat med många avancerade funktioner. Jag använder det själv och tänker inte byta på ett bra tag. Kan även tipsa om Norton Antivirus / Internet Security för den vanliga hemanvändaren. Det använder mycket datorresurser men det har ett bra skydd som räcker.
Källor
[1] http://blogg.tkj.se/antivirus/
27 oktober, 2008
Tentamen i full gång
Hej! Det var ett tag sedan jag skrev men det är bara för att vi har kommit till den del i terminen då vi har tentamen på högskolan. Jag läser Programmering (Java) och Cisco CCNP2 (ISCW) och har precis haft två tentor av tre. Jag har haft fullt upp kan man väl säga och idag har mest varit en vilodag efter tentan jag hade tidigare på morgonen i kursen Programmering.
Nästa och sista tenta är andra delen i Cisco som är ett praktiskt prov plus en teoridel som innehåller frågor som instruktören själv har skrivit. Vi kommer ha prov på hur man sätter upp ett VPN nätverk för företag (vi ska bygga ett eget Hamachi nätverk om man ska beskriva det enkelt) med starka krypteringar, logiska GRE tunnlar, MPLS, Cisco IOS Firewall med mera.
Tips! För er som inte känner till Hamachi kan jag berätta att det är nästan det samma som att ha ett lokalt nätverk "LAN" i hemmet eller på företaget fast man kopplar upp sig till varandra via Internet. Det använder en stark kryptering och med långa lösenord är man säkrad mot objudna gäster. Väldigt smidigt och enkelt!
Aja, det var lite utanför ämnet men i alla fall. Jag har fortfarande en tenta kvar så jag måste lägga ner lite mer tid på att studera innan jag kan ta mig tiden att skriva om något nytt och intressant här på bloggen.
Det har gått bra hittills och hoppas verkligen att det kommer gå bra på torsdag med Cisco. Jag känner mig väldigt säker men man kan aldrig veta vad man får för provuppgifter.
Jag önskar mig själv ett gott lycka till och till er säger jag att jag snart är tillbaks. Ha de gött - haj!
Nästa och sista tenta är andra delen i Cisco som är ett praktiskt prov plus en teoridel som innehåller frågor som instruktören själv har skrivit. Vi kommer ha prov på hur man sätter upp ett VPN nätverk för företag (vi ska bygga ett eget Hamachi nätverk om man ska beskriva det enkelt) med starka krypteringar, logiska GRE tunnlar, MPLS, Cisco IOS Firewall med mera.
Tips! För er som inte känner till Hamachi kan jag berätta att det är nästan det samma som att ha ett lokalt nätverk "LAN" i hemmet eller på företaget fast man kopplar upp sig till varandra via Internet. Det använder en stark kryptering och med långa lösenord är man säkrad mot objudna gäster. Väldigt smidigt och enkelt!
Aja, det var lite utanför ämnet men i alla fall. Jag har fortfarande en tenta kvar så jag måste lägga ner lite mer tid på att studera innan jag kan ta mig tiden att skriva om något nytt och intressant här på bloggen.
Det har gått bra hittills och hoppas verkligen att det kommer gå bra på torsdag med Cisco. Jag känner mig väldigt säker men man kan aldrig veta vad man får för provuppgifter.
Jag önskar mig själv ett gott lycka till och till er säger jag att jag snart är tillbaks. Ha de gött - haj!
12 oktober, 2008
Programmering: Java program för restid mellan två datum
Nu är det första gången som jag publicerar ett Java-program här på bloggen. Innan har det bara varit lite Javascript men nu kommer det riktiga.
Tänk på att det inte går att räkna ut restider som överlappar i veckor. T.ex går det inte att räkna ut restiden mellan Sat 05:47 och Tue 14:15!
Det är ett litet program för att räkna ut en restid mellan två datum. Det var en uppgift i kursen Programmering på högskolan i Halmstad.
Tänk på att det inte går att räkna ut restider som överlappar i veckor. T.ex går det inte att räkna ut restiden mellan Sat 05:47 och Tue 14:15!
Den smarta uträkningen är att jag först omvandlar skillnaden mellan de två tiderna till sekunder. När man sedan har antalet sekunder kan man formatera och beräkna resultatet nästan hur man vill för att få det snyggt. Jag kände att jag ville dela med mig av detta.
//***************************************
// TravelTime.java
// Name: Waschman
// Hemsida: http://waschman.blogspot.com
// Licens: OpenSource
//
// Beräkna tiden mellan två tidpunkter
//***************************************
import java.util.Scanner;
public class TravelTime
{
public static void main(String[] args)
{
Scanner scan = new Scanner(System.in);
String startTime, stopTime;
int dayA, dayB;
int minA, hourA, minB, hourB;
// Hämta tiderna från användaren
System.out.println("Trive time, please use Mon,Tue,Wen,Thu,Fri,Sat,Sun");
System.out.print("Enter start time (e.g. Mon 06:55): ");
startTime = scan.nextLine();
System.out.print("Enter stop time (e.g. Wen 08:55): ");
stopTime = scan.nextLine();
// Fixa fram specificerade data
// Hämta dagnr för vald textdag
dayA = getDayTextToInt( startTime.substring(0, 3) );
hourA = Integer.parseInt( startTime.substring(4, 6) );
minA =Integer.parseInt( startTime.substring(7, 9) );
dayB = getDayTextToInt( stopTime.substring(0, 3) );
hourB = Integer.parseInt( stopTime.substring(4, 6) );
minB = Integer.parseInt( stopTime.substring(7, 9) );
// Felkontroll
if (dayA == 0 || dayB == 0) {
System.out.println("Please enter data in correct format!");
}
else {
// Beräkna antalet sekunder som skiljer
int secDiff = ( (dayB*24)*3600 + hourB*3600 + minB*60 ) -
( (dayA*24)*3600 + hourA*3600 + minA*60 );
// Visa en snygg tid
int dd,hh,mm,rest;
dd = secDiff / 3600 / 24;// Räkna ut antalet dagar
hh = secDiff / 3600 - dd * 24;// Timmar
rest = secDiff % 3600;
mm = rest / 60;// Minuter
// Visa resultatet
System.out.println("The traveltime is "+ dd +" days, "+ hh +" hours and "+ mm +
" minutes between "+ startTime +" and "+ stopTime);
}
}
//--------------------------------------
// Convert a string representation of a
// day in the week to integer
// Return: int
//--------------------------------------
public static int getDayTextToInt(String day)
{
day = day.toUpperCase();
if (day.equals("MON")) {
return 1;
}
else if (day.equals("TUE")) {
return 2;
}
else if (day.equals("WEN")) {
return 3;
}
else if (day.equals("THU")) {
return 4;
}
else if (day.equals("FRI")) {
return 5;
}
else if (day.equals("SAT")) {
return 6;
}
else if (day.equals("SUN")) {
return 7;
}
else {
return 0;// Fel format
}
}
}
För att testa koden måste ni först kompilera den till en *.class fil.
Etiketter:
java,
programmering,
tid mellan datum,
traveltime
11 oktober, 2008
Övrigt: Jag har 30/10Mbit bredband
Nu tänker jag skryta lite. Efter att jag flyttat ned till Halmstad så har jag fixat en ny Internetleverantör "Bahnhof" och är nu inkopplad i Halmstad Hitnet stadsnät. Hastigheten? 30Mbit ner och 10Mbit upp. Äntligen slipper man vänta på stora paket som laddas ner när man exempelvis hyr film via bittorrent.
Referenser
Det är otroliga hastigheter om man jämför med mitt första "bredband" med hastigheten 0.25Mbit upp och ner. Egentligen heter det bara bredband om man har en hastighet lika med 2Mbit eller mer. Men i alla fall... jag är jättenöjd och det är till och med billigare än mitt 8Mbit jag hade tidigare med bredbandsbolaget. De e najs!
Nu lite rolig matematik som kanske är helt ointressant för Er
Om man har 30Mbit ner och vill veta hur stor teoretisk nerladdningshastighet man kan få ska man först omvandla från Mbit till kbps. Då får man kB/s.
1 Byte = 8 bitar
30Mbit = 30000kbpskB/s = kbps / 8bit= 3750 kB/s3750 / 1024 = 3,5 MB/s (cirka)
Vilket betyder att ska man hyra en film på nätet som är i DVD kvalitet, cirka 4,7GB, så tar det:
4700MB / 3,5MB/s / 60s = 22 min
Detta är då det maximala teoretiska cirka-värdet för hur lång tid det tar med 30Mbit ner.
Om man har en egen server hemma (t.ex HTTP eller FTP) med stora egen-inspelade filmer på cirka 700MB som man vill ladda ner från servern, och om man har 10Mbit upp, så kan servern ladda upp data i teoretisk maximal hastighet:
10000kbps / 8bit / 1024 = 1,22MB/s
Att ladda upp en hel sådan film skulle då ta minst:
700MB / 1,22MB/s / 60s = 9,5min
Blev det lite för rörigt för Er eller förstod ni allt? I alla fall, jag ville bara skryta lite med mitt bredband och visa er hur man enkelt kan räkna ut sina bredbandshastiheter.
Att notera!
Det finns även 100/30, 30/30 uppkoppling hos Bahnhof som är bättre än min uppkoppling så jag är inte ensam där ute.
Bredbandskollen.se - Testa din bredbandshastighet
09 oktober, 2008
Cisco: Konfigurera c2950 Switch Wizard
Fann en bra webbsida om hur man sätter upp en c2950 switch på ett mycket smidigt och enkelt sätt. Det är en wizard/guide som låter en välja inställningar på en webbsida med Javascript som sedan skapar en konfiguration redo att använda.
Guiden passar bra för de som vill implementera en simpel Cisco-switch med viss säkerhet applicerad. Guiden fungerar med dot1.x, port-security, STP, säkrare lösenord och lite annat. Den kanske inte passar just dig men det är en bra början om man lär sig switchar.
Adressen är www.ifm.net.nz/cookbooks/2950wizard.html
Ni kan även testa säkerheten för era typ7 lösenord på följande adress www.ifm.net.nz/cookbooks/passwordcracker.html.
Lite extra för de vetgiriga
Ett typ7-lösenord är ett krypterat lösenord som man fått om man kört kommandot service password-encryption i global configuration mode. Som de flesta vet så är det en mycket svag kryptering som går att knäcka extremt fort utan krångel. Används endast typ7 lösenord för så kallat "över-axeln" skydd. Det betyder att om någon smygtittar på administratörens skärm över axeln när man visar en körande konfiguration på en aktiv router så ska man inte kunna se lösenorden i klartext. Några av dessa konfigurationer kan bytas ut mot hashade "secret" lösenord som omvandlar lösenordet till en slags kontrollsumma som inte går att dekryptera.
Så tänk på er säkerhet.
Guiden passar bra för de som vill implementera en simpel Cisco-switch med viss säkerhet applicerad. Guiden fungerar med dot1.x, port-security, STP, säkrare lösenord och lite annat. Den kanske inte passar just dig men det är en bra början om man lär sig switchar.
Adressen är www.ifm.net.nz/cookbooks/2950wizard.html
Ni kan även testa säkerheten för era typ7 lösenord på följande adress www.ifm.net.nz/cookbooks/passwordcracker.html.
Lite extra för de vetgiriga
Ett typ7-lösenord är ett krypterat lösenord som man fått om man kört kommandot service password-encryption i global configuration mode. Som de flesta vet så är det en mycket svag kryptering som går att knäcka extremt fort utan krångel. Används endast typ7 lösenord för så kallat "över-axeln" skydd. Det betyder att om någon smygtittar på administratörens skärm över axeln när man visar en körande konfiguration på en aktiv router så ska man inte kunna se lösenorden i klartext. Några av dessa konfigurationer kan bytas ut mot hashade "secret" lösenord som omvandlar lösenordet till en slags kontrollsumma som inte går att dekryptera.
Så tänk på er säkerhet.
Cisco: Aktivera Cisco PIX v8.02 i GNS3 som Unrestricted
Förord
En Cisco PIX är en hårdvarubrandvägg som fungerar ungefär som en router bara det att den är specialanpassad för just säkerhet och kontroll av datatrafik. PIX står för Private Internet eXchange. En nyare variant är ASA som står för Adaptive Security Applience. GNS3 emulatorn stödjer för tillfället inte ASA-varianten. Så istället får ni köra med PIX så länge i era laborationer.
Introduktion
Som jag sade är PIX en hårdvarubaserad brandvägg. Den går att simulera i GNS3 men det är inte helt problemfritt. För att en PIX IOS ska fungera korrekt krävs det att man använder ett giltigt serienummer (eng. Serial Number) och Aktiveringsnyckel (eng. Activation Key). För att få tag på dessa måste man ha ett giltigt Cisco Support kontrakt, eller så kan man Googla, men det första är nog att föredra. Fråga inte mig om ni kan få dessa nycklar av mig.
PIX IOS
Nu ska jag gå igenom lite snabbt hur man aktiverar en Cisco PIX brandvägg i GNS3. För det första måste ni få tag på en Cisco PIX IOS och exempel på versioner visas här nedanför.
Konfigurera GNS3
1. Gå till menyn Edit, Preferences och klicka på Pemu i listan till vänster.
Nu i rutan till höger kontrollerar ni att sökvägen till Pemuwrapper.exe är korrekt.
2. Längre ner under Defaults PIX Settings ställer ni in vilken PIX IOS ni vill använda i både PIX Image och Base flash. Sedan måste ni fylla i korrekt Serial för att få det att fungera.
3. Klicka sedan på Apply och OK.
Sätta upp en PIX

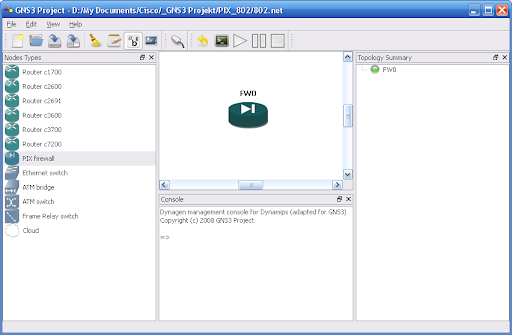
(Klicka på bilden för att förstora)
Dra ut en brandvägg-ikon (PIX firewall) och starta den. Telneta sedan in till den och vänta på att ni ska komma fram till inloggningen. Efter att den har gjort det trycker ni ENTER och skriver enable. Lösenordet är tomt så tryck ENTER igen.
Nu borde ni vara i Privileged EXEC Mode så skriv show version för att visa information om den aktuella PIX-brandväggen. Längst ner står det att det är en "Restricted (R) License".
Om ni har korrekt serienummer och aktiveringsnyckel så behöver ni bara gå till Global Configuration Mode och köra kommandot activation-key följt av fyra grupper med en hexadecimal representation av aktiveringsnyckeln med ett blanksteg mellan varje grupp (t.ex 0x00000000 0x00000000 0x00000000 0x00000000).
Efter att ni har skrivit in aktiveringsnyckeln och den har blivit kontrollerad kommer ni få en förfrågning om ni verkligen vill göra detta. Svara OK och då får ni ett nytt meddelande som lyder att de nya egenskaperna endast aktiveras efter en omstart. Problemet är bara att om man startar om något i GNS3 så förloras alla inställningar. Så därför måste vi skapa ett projekt först.
Spara aktiveringsnyckel och aktivera nya egenskaper för PIX
Nu ska vi omvandla den till "Unrestricted (UR) License" och för att göra detta måste vi första spara konfigurationen med kommandot write.
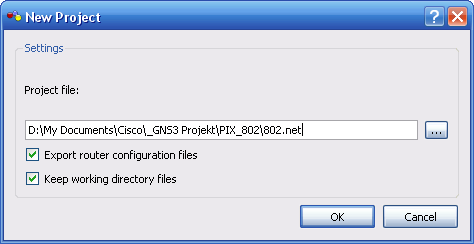
I GNS3 går ni till menyn File, New project och låter båda kryssrutorna vara ifyllda. Se bilden.

(Klicka på bilden för att förstora)
Välj var ni vill spara ert projekt och ni är färdiga. Stäng ner brandväggen och starta upp den en gång till. Om nu allt har gått väl och om ni har använt korrekta nycklar så borde PIXen ha laddat om sig och laddat in de nya egenskaperna för en "Unrestricted (UR) License".
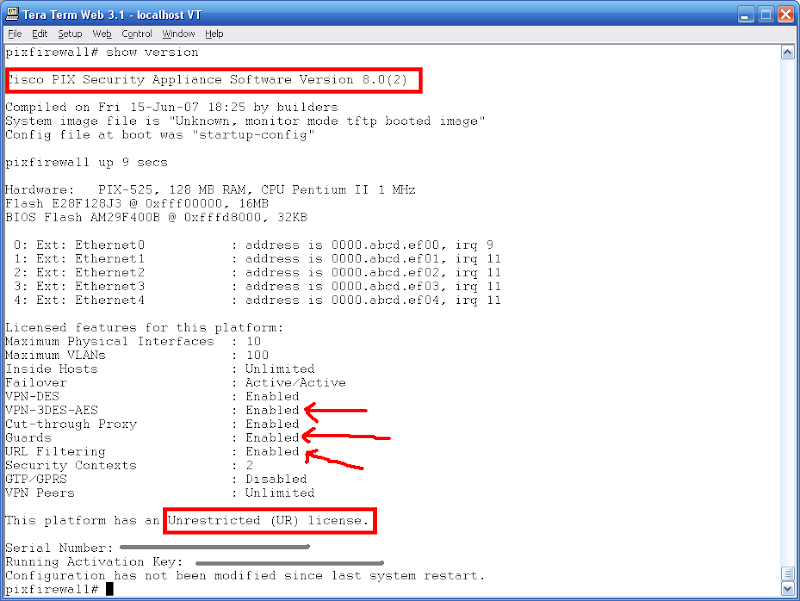
Notera även att den running-config ni hade förut är kvar. Här nedanför ser ni en bild som visar ett exempel på hur det kan se ut för en PIX v8.02 med nya egenskaper aktiverade. Notera att PIXen nu även har stöd för "VPN-3DES-AES". Det passar utmärkt för VPN-laborationer.

(Klicka på bilden för att förstora)
Som ni kanske förstår har jag inte tillåtelse att lämna ut serienumret eller aktiveringsnyckeln. De få ni leta upp själva.
Sänka belastningen på din dators CPU
I GNS3/Dynamips kan man inte sätta ett IDLE-PC värde på en PIX brandvägg så därför måste man ta till ett annat smart knep. Man får helt enkelt använda ett program som kan styra hur mycket processorkraft en process i datorn får lov att ta upp.
Det finns ett sådant program som heter BES - Battle Encoder Shirase och i nuläget är den i version 1.3.7 beta. Programmet används mycket av användare i ett community/forum på adressen 7200emu.hacki.at. Ingen installation krävs och det har blivit testat av mig för virus med programvaran Nod32.
När ni har fått igång programmet (i Windows XP) så letar ni upp processen pemu.exe. Ni kan begränsa processorkraften till under 10%. Själv har jag under 4% och min PIX fungerar perfekt.
Kommandon
Här följer en lista på de kommandon som användes i artikeln.
Referenser
Spara projekt och konfiguration i GNS3
Blindhog save router configs
CCIE: Using GNS3 to master Cisco PIX
CCIE: Transparent Firewall GNS3 lab (väldigt grundläggande)
Community forum om Dynamips, GNS3 och övrigt inom Cisco
http://mion.faireal.net/BES/ -- Ladda ner BES för att minska CPU belastningen
En Cisco PIX är en hårdvarubrandvägg som fungerar ungefär som en router bara det att den är specialanpassad för just säkerhet och kontroll av datatrafik. PIX står för Private Internet eXchange. En nyare variant är ASA som står för Adaptive Security Applience. GNS3 emulatorn stödjer för tillfället inte ASA-varianten. Så istället får ni köra med PIX så länge i era laborationer.
Introduktion
Som jag sade är PIX en hårdvarubaserad brandvägg. Den går att simulera i GNS3 men det är inte helt problemfritt. För att en PIX IOS ska fungera korrekt krävs det att man använder ett giltigt serienummer (eng. Serial Number) och Aktiveringsnyckel (eng. Activation Key). För att få tag på dessa måste man ha ett giltigt Cisco Support kontrakt, eller så kan man Googla, men det första är nog att föredra. Fråga inte mig om ni kan få dessa nycklar av mig.
PIX IOS
Nu ska jag gå igenom lite snabbt hur man aktiverar en Cisco PIX brandvägg i GNS3. För det första måste ni få tag på en Cisco PIX IOS och exempel på versioner visas här nedanför.
pix635.binDet IOS jag använder vid laborationer är pix802.bin men det ska troligen inte skilja så värst mycket.
pix722.bin
pix802.bin (*)
pix803.bin
Konfigurera GNS3
1. Gå till menyn Edit, Preferences och klicka på Pemu i listan till vänster.
Nu i rutan till höger kontrollerar ni att sökvägen till Pemuwrapper.exe är korrekt.
2. Längre ner under Defaults PIX Settings ställer ni in vilken PIX IOS ni vill använda i både PIX Image och Base flash. Sedan måste ni fylla i korrekt Serial för att få det att fungera.
3. Klicka sedan på Apply och OK.
Sätta upp en PIX
(Klicka på bilden för att förstora)
Dra ut en brandvägg-ikon (PIX firewall) och starta den. Telneta sedan in till den och vänta på att ni ska komma fram till inloggningen. Efter att den har gjort det trycker ni ENTER och skriver enable. Lösenordet är tomt så tryck ENTER igen.
Nu borde ni vara i Privileged EXEC Mode så skriv show version för att visa information om den aktuella PIX-brandväggen. Längst ner står det att det är en "Restricted (R) License".
Om ni har korrekt serienummer och aktiveringsnyckel så behöver ni bara gå till Global Configuration Mode och köra kommandot activation-key följt av fyra grupper med en hexadecimal representation av aktiveringsnyckeln med ett blanksteg mellan varje grupp (t.ex 0x00000000 0x00000000 0x00000000 0x00000000).
Efter att ni har skrivit in aktiveringsnyckeln och den har blivit kontrollerad kommer ni få en förfrågning om ni verkligen vill göra detta. Svara OK och då får ni ett nytt meddelande som lyder att de nya egenskaperna endast aktiveras efter en omstart. Problemet är bara att om man startar om något i GNS3 så förloras alla inställningar. Så därför måste vi skapa ett projekt först.
Spara aktiveringsnyckel och aktivera nya egenskaper för PIX
Nu ska vi omvandla den till "Unrestricted (UR) License" och för att göra detta måste vi första spara konfigurationen med kommandot write.
I GNS3 går ni till menyn File, New project och låter båda kryssrutorna vara ifyllda. Se bilden.
(Klicka på bilden för att förstora)
Välj var ni vill spara ert projekt och ni är färdiga. Stäng ner brandväggen och starta upp den en gång till. Om nu allt har gått väl och om ni har använt korrekta nycklar så borde PIXen ha laddat om sig och laddat in de nya egenskaperna för en "Unrestricted (UR) License".
Notera även att den running-config ni hade förut är kvar. Här nedanför ser ni en bild som visar ett exempel på hur det kan se ut för en PIX v8.02 med nya egenskaper aktiverade. Notera att PIXen nu även har stöd för "VPN-3DES-AES". Det passar utmärkt för VPN-laborationer.
(Klicka på bilden för att förstora)
Som ni kanske förstår har jag inte tillåtelse att lämna ut serienumret eller aktiveringsnyckeln. De få ni leta upp själva.
Sänka belastningen på din dators CPU
I GNS3/Dynamips kan man inte sätta ett IDLE-PC värde på en PIX brandvägg så därför måste man ta till ett annat smart knep. Man får helt enkelt använda ett program som kan styra hur mycket processorkraft en process i datorn får lov att ta upp.
Det finns ett sådant program som heter BES - Battle Encoder Shirase och i nuläget är den i version 1.3.7 beta. Programmet används mycket av användare i ett community/forum på adressen 7200emu.hacki.at. Ingen installation krävs och det har blivit testat av mig för virus med programvaran Nod32.
När ni har fått igång programmet (i Windows XP) så letar ni upp processen pemu.exe. Ni kan begränsa processorkraften till under 10%. Själv har jag under 4% och min PIX fungerar perfekt.
Kommandon
Här följer en lista på de kommandon som användes i artikeln.
pixfirewall> enable
Password: ENTER
pixfirewall# ! Verifiera PIX version och egenskaper (innan)
pixfirewall# show version
pixfirewall# conf t
pixfirewall(config)# activation-key 0x00000000 0x00000000 0x00000000 0x00000000
pixfirewall(config)# exit
pixfirewall# write
! Spara projektet, stäng ner PIX, starta om PIX, logga in igen
pixfirewall> enable
Password: ENTER
pixfirewall# show version
Cisco PIX Security Appliance Software Version 8.0(2)
Compiled on Fri 15-Jun-07 18:25 by builders
System image file is "Unknown, monitor mode tftp booted image"
Config file at boot was "startup-config"
pixfirewall up 9 secs
Hardware: PIX-525, 128 MB RAM, CPU Pentium II 1 MHz
Flash E28F128J3 @ 0xfff00000, 16MB
BIOS Flash AM29F400B @ 0xfffd8000, 32KB
0: Ext: Ethernet0 : address is 0000.abcd.ef00, irq 9
1: Ext: Ethernet1 : address is 0000.abcd.ef01, irq 11
2: Ext: Ethernet2 : address is 0000.abcd.ef02, irq 11
3: Ext: Ethernet3 : address is 0000.abcd.ef03, irq 11
4: Ext: Ethernet4 : address is 0000.abcd.ef04, irq 11
Licensed features for this platform:
Maximum Physical Interfaces : 10
Maximum VLANs : 100
Inside Hosts : Unlimited
Failover : Active/Active
VPN-DES : Enabled
VPN-3DES-AES : Enabled
Cut-through Proxy : Enabled
Guards : Enabled
URL Filtering : Enabled
Security Contexts : 2
GTP/GPRS : Disabled
VPN Peers : Unlimited
This platform has an Unrestricted (UR) license.
Serial Number: 000000000
Running Activation Key: 0x00000000 0x00000000 0x00000000 0x00000000
Configuration has not been modified since last system restart.
pixfirewall#
! Färdiga
Referenser
Spara projekt och konfiguration i GNS3
Blindhog save router configs
CCIE: Using GNS3 to master Cisco PIX
CCIE: Transparent Firewall GNS3 lab (väldigt grundläggande)
Community forum om Dynamips, GNS3 och övrigt inom Cisco
http://mion.faireal.net/BES/ -- Ladda ner BES för att minska CPU belastningen
Etiketter:
.bin,
asa,
cisco,
GNS3,
pix,
pix722,
pix802.bin,
unrestricted license
08 oktober, 2008
Programmering: PHP Automatiskt Bahnhof inloggning Halmstad Hitnet
Hej! Jag använder Bahnhof's stadsnät i Halmstad för mitt Internet med mera. Nu är det så att man måste logga in manuellt varje gång i Halmstads hitnet-portal. Men om man däremot använder en router mellan sin dator och sitt nätverksuttag så borde det inte vara några problem.
Nu är det så att jag vill logga in automatiskt på stadsnätet med mitt användarnamn och lösenord. Hur löste jag det? Jo, jag programmerade ett väldigt litet skript i PHP som sedan anropas varje gång jag startar min dator. För er som vill veta använder jag PHP-Gtk2 i nuläget för att köra lokala PHP-skript.
Hur fungerar det?
Det är bara att köra skriptet samt tillåta trafiken genom brandväggen.
bahnhof-autologin.php
Jag vet inte riktigt hur många av er som kan ha någon nytta av detta men det har i alla fall jag. Tänkte att jag skulle publicera koden till allmänheten.
Tips!
Om ni använder webbläsaren Firefox med tillägget "Live HTTP Headers" så kan ni se alla paket-huvuden som skickas till servern när ni loggar in, loggar ut, eller helt enkelt surfar vanligt. Då kan ni ta reda på formatet som används för att skicka variablerna till inloggningsservern och sedan fortsätta där genom att programmera ett eget skript.
Om någon av er kära läsare får användning av detta eller vill använda koden för att sedan anpassa den för era behov så får ni gärna lämna en kommentar och berätta.
Nu är det så att jag vill logga in automatiskt på stadsnätet med mitt användarnamn och lösenord. Hur löste jag det? Jo, jag programmerade ett väldigt litet skript i PHP som sedan anropas varje gång jag startar min dator. För er som vill veta använder jag PHP-Gtk2 i nuläget för att köra lokala PHP-skript.
Hur fungerar det?
Det är bara att köra skriptet samt tillåta trafiken genom brandväggen.
bahnhof-autologin.php
<?php
// Här anger ni inloggningsuppgifterna
$username = 'ANVÄNDARNAMN_HÄR';
$password = 'LÖSENORD_HÄR';
$realm = 'bahnhof';
// Server, port, samt data för att logga in via POST
$server = 'login.hitnet.nu';
$port = '80';
$uri = '/axs-login.do';
$content = 'method=login&username='. $username .'&realm='. $realm .'&password='. $password .'&next=Logga+in%21';
$post_results = doPost($uri, $content, $server);
//
// Credit går till "albertohf"
// på webbsidan http://www.php.net/fsockopen
//
function doPost($uri,$postdata,$host){
// Skapa en anslutning till servern
$da = fsockopen($host, 80, $errno, $errstr);
if (!$da) {
// Felkontroll
echo "$errstr ($errno)
\n";
echo $da;
}
else {
// Skapa paket-huvudet som ska skickas till servern som POST
$salida ="POST $uri HTTP/1.1\r\n";
$salida.="Host: $host\r\n";
$salida.="User-Agent: PHP Script Waschmans Autologin\r\n";
$salida.="Content-Type: application/x-www-form-urlencoded\r\n";
$salida.="Content-Length: ".strlen($postdata)."\r\n";
$salida.="Connection: close\r\n\r\n";
$salida.=$postdata;
fwrite($da, $salida);
while (!feof($da))
$response.=fgets($da, 128);
$response=split("\r\n\r\n",$response);
// Endast till för felsökning.
// Sparar resultatet från inloggningen i results.html
file_put_contents('results.html', $response);
$header=$response[0];
$responsecontent=$response[1];
if(!(strpos($header,"Transfer-Encoding: chunked")===false))
{
$aux=split("\r\n",$responsecontent);
for($i=0; $i<count($aux); $i++)
if($i==0 || ($i%2==0))
$aux[$i]="";
$responsecontent=implode("",$aux);
}//if
return chop($responsecontent);
}//else
}//function-doPostJag vet inte riktigt hur många av er som kan ha någon nytta av detta men det har i alla fall jag. Tänkte att jag skulle publicera koden till allmänheten.
Tips!
Om ni använder webbläsaren Firefox med tillägget "Live HTTP Headers" så kan ni se alla paket-huvuden som skickas till servern när ni loggar in, loggar ut, eller helt enkelt surfar vanligt. Då kan ni ta reda på formatet som används för att skicka variablerna till inloggningsservern och sedan fortsätta där genom att programmera ett eget skript.
Om någon av er kära läsare får användning av detta eller vill använda koden för att sedan anpassa den för era behov så får ni gärna lämna en kommentar och berätta.
05 oktober, 2008
Webbuteckling: Rensa Firefox Cache
De som arbetar med webbutveckling inom områden som webbdesign, dynamiska webbsidor (PHP, ASP, JSP, ...) kan ibland få problem med att webbläsaren "cachar" data för återanvändning. Med det menas att datan ligger sparad i ett slags minne som är snabbare att komma åt när man utför repeterade handlingar och uppgifter. T.ex man vill se ett visst resultat men man får ett annat därför att webbläsaren har "cachat" datan i minnet.
För att en webbläsare (oftast) ska rensa cache-minnet måste den startas om, men det finns även andra alternativ. Det brukar finnas ett menyalternativ som heter något i stil med "Rensa cache", "Clear cache".
Till webbläsaren Firefox finns även ett smidigt litet tillägg som heter "Clear Cache Button". Det är en knapp som läggs till i verktygsfältet som rensar cache-minnet i direkt när man klickar på knappen. Notera att i Firefox v3 så har jag stött på att knappen inte rensar-cachet som det ska men det kanske beror på min dator och inte någon bugg.
Om ni vill testa "Clear Cache Button" tillägget till Firefox kan ni ladda ner det hos Mozilla's addon-avdelning [1].
Referenser
[1] https://addons.mozilla.org/en-US/firefox/addon/1801
För att en webbläsare (oftast) ska rensa cache-minnet måste den startas om, men det finns även andra alternativ. Det brukar finnas ett menyalternativ som heter något i stil med "Rensa cache", "Clear cache".
Till webbläsaren Firefox finns även ett smidigt litet tillägg som heter "Clear Cache Button". Det är en knapp som läggs till i verktygsfältet som rensar cache-minnet i direkt när man klickar på knappen. Notera att i Firefox v3 så har jag stött på att knappen inte rensar-cachet som det ska men det kanske beror på min dator och inte någon bugg.
Om ni vill testa "Clear Cache Button" tillägget till Firefox kan ni ladda ner det hos Mozilla's addon-avdelning [1].
Referenser
[1] https://addons.mozilla.org/en-US/firefox/addon/1801
Etiketter:
cache,
clear cache,
clear cache button,
firefox,
firefox 3,
rensa cache,
webbutveckling
01 oktober, 2008
Cisco: Aktivera Cisco IOS Intrusion Prevention System i GNS3
Introduktion
Nu kommer jag förklara hur man får igång en Cisco router med Intrusion Prevention System (IPS) aktiverat. Det är ett system som används i brandväggar, cisco routrar med flera för att känna igen hot och stoppa dem innan de förstör data och tjänster eller tar sig in i företagets nätverk.
Att tänka på
Guiden fungerar givetvis på riktiga Cisco routrar och alltså inte bara GNS3 som kör en virtuell emulering av Cisco IOS.
Exempel
Ett exempel är Ping of Death som går ut på att man skickar extremt många ping-anrop (ICMP paket) till exempelvis en Cisco router. När IPSen känner av attacken med specifika signaturer så blockeras trafiken. Givetvis är en IPS mer avancerad än så här men detta är bara ett smakprov så att ni ska få en bättre uppfattning av vad det är vi ska göra.
Tips! GNS3 har jag skrivit om förut som om ni inte vet vad det är föreslår jag att ni söker igenom bloggen med sökfunktionen.
Då kör vi igång
För att sätta upp en IPS i GNS3 behöver vi en speciell typ av Cisco IOS. Det IOS jag använder mig av är följande:
Vilken typ av IOS
Det är ett IOS (v12.4-2) som kör Advanced IP Services med krypteringsmodulen (K9) inlagd, vilket låter oss köra VPN. Jag använder mig av modell c7200 men det finns även andra modeller som fungerar.
Hur får man tag på IOS?
Det finns olika sätt men det officiella sättet är att man har ett giltigt Cisco Support kontrakt. Då kan man ladda ner nya IOS direkt från Ciscos webbsida www.cisco.com. Det är olagligt att distribuera IOS på annat sätt så fråga inte mig om ni kan få ett specifikt IOS.
Aktivera IPS
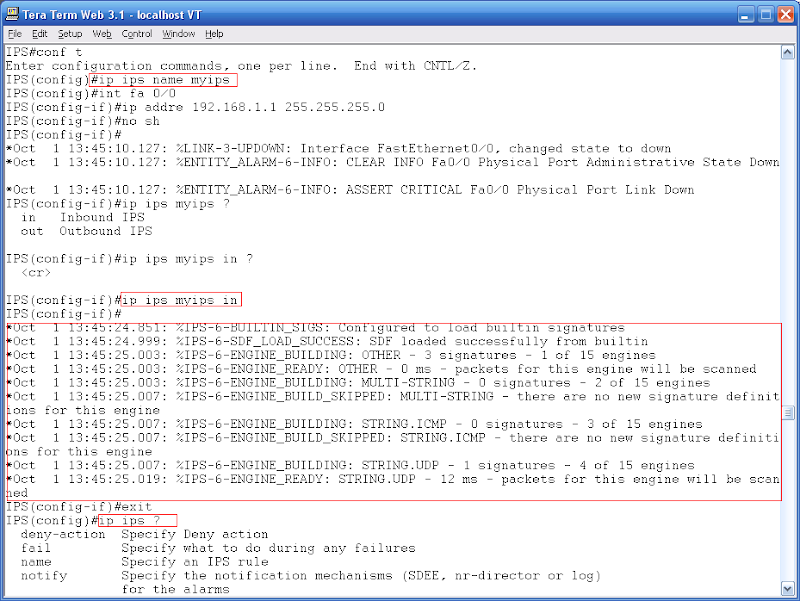
Ladda först in IOSet i vald routermodell i GNS3, starta routern och logga in. För att aktivera IPS måste man först skapa en "IPS Regel" (eng. IPS Rule). Det görs i global configuration mode. Sedan måste man även välja ett gränssnitt som är riktat mot oförlitliga (eng. Untrusted) destinationer, samt välja ingående eller utgående trafikkontroll (eng. Inbound/Outbound). Jag visar ett exempel här nedanför.
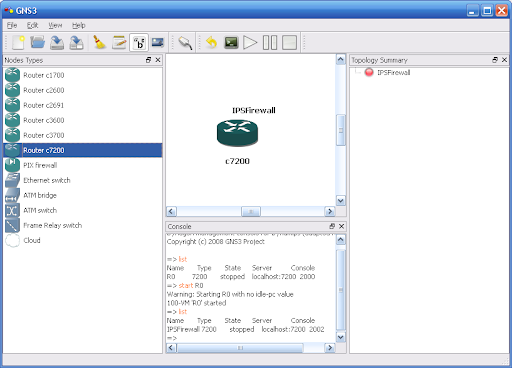
Först måste ni skapa en topologi i GNS3.

(Klicka på bilden för att förstora)
Här visar jag en bild på när jag konfigurerar en c7200 router i GNS3 med terminalen Tera Term. (OffTopic) Jag ska byta terminal till Putty SSH snart för Tera Term äter CPU ibland.

(Klicka på bilden för att förstora)
På bilden ser ni några kommandon jag skickat till routern och sedan får man svar från IPS modulen som meddelar att signaturerna är inladdade. Ni ser även hur jag aktiverar IPS ingående trafik på fastethernet gränssnittet.
Nu har vi installerat en IPS på vår router och är på så vis skyddade mot många externa hot. Det var allt för den här gången.
Källor
Labbmanualen för Cisco instruktörer en_CCNP2_ILM_v501 (PDF dokument hh.se), kapitel 6, Configuring IPS with CLI
Nu kommer jag förklara hur man får igång en Cisco router med Intrusion Prevention System (IPS) aktiverat. Det är ett system som används i brandväggar, cisco routrar med flera för att känna igen hot och stoppa dem innan de förstör data och tjänster eller tar sig in i företagets nätverk.
Att tänka på
Guiden fungerar givetvis på riktiga Cisco routrar och alltså inte bara GNS3 som kör en virtuell emulering av Cisco IOS.
Exempel
Ett exempel är Ping of Death som går ut på att man skickar extremt många ping-anrop (ICMP paket) till exempelvis en Cisco router. När IPSen känner av attacken med specifika signaturer så blockeras trafiken. Givetvis är en IPS mer avancerad än så här men detta är bara ett smakprov så att ni ska få en bättre uppfattning av vad det är vi ska göra.
Tips! GNS3 har jag skrivit om förut som om ni inte vet vad det är föreslår jag att ni söker igenom bloggen med sökfunktionen.
Då kör vi igång
För att sätta upp en IPS i GNS3 behöver vi en speciell typ av Cisco IOS. Det IOS jag använder mig av är följande:
Cisco IPS IOS: c7200-advipservicesk9-mz.124-2.T.binNi kan testa om Idle-PC värdet fungerar för er men om finner ett bättre värde som sänker CPU belastningen i datorn under körning får ni gärna tipsa mig. Skriv bara en kommentar till artikeln så lägger jag in det i artikeln. Tänk på att ett Idle-PC värde är kopplat till ett specifikt IOS och alltså inte en speciell dator som GNS3/Dynamips körs på.
Idle-PC: 0x610eae7c
0x610eaedc
0x602558f4 (*)
Vilken typ av IOS
Det är ett IOS (v12.4-2) som kör Advanced IP Services med krypteringsmodulen (K9) inlagd, vilket låter oss köra VPN. Jag använder mig av modell c7200 men det finns även andra modeller som fungerar.
Hur får man tag på IOS?
Det finns olika sätt men det officiella sättet är att man har ett giltigt Cisco Support kontrakt. Då kan man ladda ner nya IOS direkt från Ciscos webbsida www.cisco.com. Det är olagligt att distribuera IOS på annat sätt så fråga inte mig om ni kan få ett specifikt IOS.
Aktivera IPS
Ladda först in IOSet i vald routermodell i GNS3, starta routern och logga in. För att aktivera IPS måste man först skapa en "IPS Regel" (eng. IPS Rule). Det görs i global configuration mode. Sedan måste man även välja ett gränssnitt som är riktat mot oförlitliga (eng. Untrusted) destinationer, samt välja ingående eller utgående trafikkontroll (eng. Inbound/Outbound). Jag visar ett exempel här nedanför.
Först måste ni skapa en topologi i GNS3.
(Klicka på bilden för att förstora)
Router> enable
Router# configure terminal
Router(config)# hostname IPSFirewall
IPSFirewall(config)# ! Definiera IPS regeln som innehåller alla signaturer
IPSFirewall(config)# ip ips name myipsrule
IPSFirewall(config)# interface fastethernet 0/0
IPSFirewall(config-if)# ip address 192.168.1.1 255.255.255.0
IPSFirewall(config-if)# ! Välj vilken trafik som ska kontrolleras
IPSFirewall(config-if)# ip ips myipsrule in
IPSFirewall(config-if)# description Check inbound traffic for threats and attacks from Untrusted destination
IPSFirewall(config-if)# no shutdown
IPSFirewall(config-if)# ^Z
IPSFirewall# ! Verifiera
IPSFirewall# show ip ips allHär visar jag en bild på när jag konfigurerar en c7200 router i GNS3 med terminalen Tera Term. (OffTopic) Jag ska byta terminal till Putty SSH snart för Tera Term äter CPU ibland.
(Klicka på bilden för att förstora)
På bilden ser ni några kommandon jag skickat till routern och sedan får man svar från IPS modulen som meddelar att signaturerna är inladdade. Ni ser även hur jag aktiverar IPS ingående trafik på fastethernet gränssnittet.
Nu har vi installerat en IPS på vår router och är på så vis skyddade mot många externa hot. Det var allt för den här gången.
Källor
Labbmanualen för Cisco instruktörer en_CCNP2_ILM_v501 (PDF dokument hh.se), kapitel 6, Configuring IPS with CLI
Etiketter:
advipservicesk9,
brandvägg,
ccnp,
cisco,
cisco ios,
GNS3,
intrusion prevention system,
ios,
ips,
nätverk
22 september, 2008
Webbdesign: Dreamweaver CS4 beta
Ni har väl inte missat att Adobe har släppt en beta-version av sin nya produkt Adobe Dreamweaver CS 4 som fortfarande är under utveckling? Det har i alla fall inte jag gjort. Eftersom jag arbetar med lite webbdesign och utveckling av webbapplikationer vid sidan av mina studier så tycker jag det är så mycket smidigt med en bra WYSIWYG+IDE texteditor. Jag gillar också att ha det allra senaste inom många IT områden så därför tyckte jag att jag skulle ta och testa nya beta-versionen av Dreamweaver CS4.
Först ska jag visa en bild och sedan ska jag berätta lite om vad jag tycker.

(Klicka på bilden för att förstora)
Många av er där ute kanske inte ens har testat version CS3 som är den senaste produkten för detta ändamål som går att köpa i butik, utan arbetar fortfarande med en äldre produkt, eller en produkt från ett annat företag. Betan är gratis att testa och finns tillgänglig för alla som har ett Adobe-registrerat konto.
Det mest positiva jag har att säga om betan för kommande fullversion av CS4 är att man kan välja ett designläge som är anpassat efter dina uppgifter. Om du t.ex arbetar med vanlig webbdesign så finns det ett läge som heter "Designer". Jag däremot håller mig till "Coder Plus" eftersom jag kodar mycket med blandade teknologier såsom Javascript, PHP, CSS, XHTML, XML med flera.
En annan mycket positiv egenskap med betan är det stora stödet för internationell webbstandard för hur koden ska se ut för en webbsida. Det är enklare att välja klasser och ID för de taggar man vill.
För det rredje tycker jag att den nya versionen är väldigt snygg. Det går att få gränssnittet mycket rent från knappar, rutor och dylikt. Sedan att jag tycker Adobe Dreamweaver är ett av de allra bästa verktygen för webbdesign är en helt annan sak. Självklart ska ni använda det verkyg ni tycker är bäst för era krav och arbetsmiljö - och då menar jag miljön i datorn; programvarans utvecklingsmiljö.
Sist av allt!! -- Viktigt --
Var extra försiktig när ni testar ofärdiga test-versioner av programvara på era IT-system. Det kan uppstå problem och fel som kan skada era data. Det är ni själva som får stå som ansvariga om något illa skulle hända om ni laddar ner och testar en beta-version av ett program.
Det var allt jag hade att säga. Det var inte mycket men det är några av mina åsikter om Adobes beta av Dreamweaver CS4.
Referenser
- Adobe
- Läs mer om nyheterna i Dreamweaver CS4 beta + bilder (engelska)
- Ladda ner den publika versionen av programvaran (kräver Adobe konto)
- Forum för Dreamweaver CS4 beta
Först ska jag visa en bild och sedan ska jag berätta lite om vad jag tycker.

(Klicka på bilden för att förstora)
Många av er där ute kanske inte ens har testat version CS3 som är den senaste produkten för detta ändamål som går att köpa i butik, utan arbetar fortfarande med en äldre produkt, eller en produkt från ett annat företag. Betan är gratis att testa och finns tillgänglig för alla som har ett Adobe-registrerat konto.
Det mest positiva jag har att säga om betan för kommande fullversion av CS4 är att man kan välja ett designläge som är anpassat efter dina uppgifter. Om du t.ex arbetar med vanlig webbdesign så finns det ett läge som heter "Designer". Jag däremot håller mig till "Coder Plus" eftersom jag kodar mycket med blandade teknologier såsom Javascript, PHP, CSS, XHTML, XML med flera.
En annan mycket positiv egenskap med betan är det stora stödet för internationell webbstandard för hur koden ska se ut för en webbsida. Det är enklare att välja klasser och ID för de taggar man vill.
För det rredje tycker jag att den nya versionen är väldigt snygg. Det går att få gränssnittet mycket rent från knappar, rutor och dylikt. Sedan att jag tycker Adobe Dreamweaver är ett av de allra bästa verktygen för webbdesign är en helt annan sak. Självklart ska ni använda det verkyg ni tycker är bäst för era krav och arbetsmiljö - och då menar jag miljön i datorn; programvarans utvecklingsmiljö.
Sist av allt!! -- Viktigt --
Var extra försiktig när ni testar ofärdiga test-versioner av programvara på era IT-system. Det kan uppstå problem och fel som kan skada era data. Det är ni själva som får stå som ansvariga om något illa skulle hända om ni laddar ner och testar en beta-version av ett program.
Det var allt jag hade att säga. Det var inte mycket men det är några av mina åsikter om Adobes beta av Dreamweaver CS4.
Referenser
- Adobe
- Läs mer om nyheterna i Dreamweaver CS4 beta + bilder (engelska)
- Ladda ner den publika versionen av programvaran (kräver Adobe konto)
- Forum för Dreamweaver CS4 beta
15 september, 2008
Webbdesign: Horisontala avgränsare listas
Jag fann härom dagen en fin lista på horisontala avgränsare (HTML: <hr>) som man kan använda när man designar webbsidor [1]. Några är riktigt vackra och många är välgjorda. Med hjälp av dessa kan man snygga till sin webbsida och göra den mer levande.
I slutet listas även topp 25 som har blivit framröstade av en tredje part. Jag tycker skarpt att ni ska besöka webbsidan och i alla fall ta en titt.
De bästa jag har valt är Jehzeel Laurente och Fabienne Curty. Vilka väljer ni? En sak är säker; det bara vimlar av idéer och fantasier bland folk.
Källor
[1] the HR constest results
I slutet listas även topp 25 som har blivit framröstade av en tredje part. Jag tycker skarpt att ni ska besöka webbsidan och i alla fall ta en titt.
De bästa jag har valt är Jehzeel Laurente och Fabienne Curty. Vilka väljer ni? En sak är säker; det bara vimlar av idéer och fantasier bland folk.
Källor
[1] the HR constest results
Etiketter:
horisontal avgränsare,
horisontal ruler,
hr,
webbdesign
11 september, 2008
Nätverk: GNS3 är fantastiskt
Jag har tidigare skrivit om ett program som heter GNS3 och nu när skolan har börjat för oss på högskolan i Halmstad så har jag börjat använda programmet igen när jag sitter hemma och studerar. I skolan läser vi just "Cisco Implementing Secure Converged Wide-area networks" (ISCW) som mestadels handlar om IP Security (IPSec) och Virtual Private Network (VPN).
Utrustningen vi använder har mycket avancerade versioner av Cisco IOS och om man söker labbutrustning som har stöd för likadan teknologi så blir det inte billigt. Därför kan man istället använda GNS3 som är ett grafiskt verktyg för skapande av egna nätverkstopologier med Cisco routrar som simuleras av den virtuella mjukvaran Dynamips.
För att klara av kraven på teknologierna vi installerar och konfigurerar (t.ex IPSec och VPN) så måste man ha en binär bild-fil som innehåller Cisco IOS. Det finns jättemånga olika typer att välja mellan men jag har hittat en som passar för routermodellen 7200 och som klarar av digitala certifikat (RSA) och AES 256 bitars kryptering.
Jag har precis suttit och gjort en laboration där man satte upp en Site-to-Site IPSec VPN och det fungerade problemfritt.
Tips: Om ni får problem med GNS3 så finns det en helt ny guide i dagens läge som går att ladda ner från deras webbsida [1].
Referenser
[1] Ny GNS3 manual (engelska)
Utrustningen vi använder har mycket avancerade versioner av Cisco IOS och om man söker labbutrustning som har stöd för likadan teknologi så blir det inte billigt. Därför kan man istället använda GNS3 som är ett grafiskt verktyg för skapande av egna nätverkstopologier med Cisco routrar som simuleras av den virtuella mjukvaran Dynamips.
För att klara av kraven på teknologierna vi installerar och konfigurerar (t.ex IPSec och VPN) så måste man ha en binär bild-fil som innehåller Cisco IOS. Det finns jättemånga olika typer att välja mellan men jag har hittat en som passar för routermodellen 7200 och som klarar av digitala certifikat (RSA) och AES 256 bitars kryptering.
IOS: c7200-jk9o3s-mz.124-7a.binDen passar utmärkt men kräver däremot minst 256MB ram-minne i simuleringen och 64MB flash-minne.
Jag har precis suttit och gjort en laboration där man satte upp en Site-to-Site IPSec VPN och det fungerade problemfritt.
Tips: Om ni får problem med GNS3 så finns det en helt ny guide i dagens läge som går att ladda ner från deras webbsida [1].
Referenser
[1] Ny GNS3 manual (engelska)
08 september, 2008
Övrigt: Internetannons IQ-test som luras med SMS
Förord
Detta är mest en reflektion av mig angående IT annonser som riktar sig mot ungdomar.
Det senaste inom IT-världen som jag har upptäckt är annonser på Internet som lurar besökarna att bli prenumeranter till olika SMS-tjänster. Det handlar om en annons där man kan se vilken IQ-nivå man har. Det är en tecknad figur som skall efterlikna Albert Einstein och annonser går ut på att man ska svara på diverse frågor som ett IQ-test.
Själv brukar jag aldrig följa annonserna eller alla olika tester men nu ville jag ta reda på vad som var lurt. Jag upptäckte nämligen att det var översatt från ett språk till hyfsat bra svenska och ville gå till botten med det hela.
Man fick svara på 10st olika frågor och i slutet fick man fylla i sin mobiloperatör och sitt mobilnummer. Om man sedan väljer att fortsätta så går man automatiskt med på deras licensavtal och man får betala en kostad på 15kr/mottaget SMS med sitt IQ-resultat.
Annonsen riktar sig mest till ungdomar som fyllt minst 16 år och det tycker jag är fel. Det borde vara minst 18 (myndig). Sedan att man automatiskt blir prenumerant och får betala en massa dolda avgifter per månad som man kanske inte hade räknat med, det är för mycket, tycker jag.
Alltså, hur många av alla ungdomar läser den text som oftast står med finstil längst ner på sidan? Det borde finnas en lag mot detta... som antagligen redan existerar... som företagen på något sätt har lyckats kringgå - surt. I och för sig så stod det långt ner till höger att det kostar 15kr/mottaget meddelande men jag gissar att det inte är så många som upptäcker detta innan det är för sent.
Vill tillägga att min syster har varit nära att gå på detta men hon var duktig och frågade mig om jag tyckte det var okej, men det var det inte. Det var också en av anledningarna till att jag började undersöka detta. Man skall alltid vara misstänksam för det finns ofta något som lurar i bakgrunden.
Så de annonser man skall akta sig för mest är annonser som rör er ekonomi (t.ex dolda avgifter) och som vill få er att ladda ner programvara till datorn för att exempelvis skydda er mot virus, trojaner och annan spyware.
Slutord
Detta jag just har skrivit om tycker jag man borde utbilda ungdomar om när man läser grundläggande dator-kunskap på högstadiet och gymnasiet. Hur fungerar Internet, annonsering, communitys (som Helgon, Lunarstorm, MSN, ...), virus, skadliga webbsidor, spyware, trojaner med mera.
Detta är mest en reflektion av mig angående IT annonser som riktar sig mot ungdomar.
Det senaste inom IT-världen som jag har upptäckt är annonser på Internet som lurar besökarna att bli prenumeranter till olika SMS-tjänster. Det handlar om en annons där man kan se vilken IQ-nivå man har. Det är en tecknad figur som skall efterlikna Albert Einstein och annonser går ut på att man ska svara på diverse frågor som ett IQ-test.
Själv brukar jag aldrig följa annonserna eller alla olika tester men nu ville jag ta reda på vad som var lurt. Jag upptäckte nämligen att det var översatt från ett språk till hyfsat bra svenska och ville gå till botten med det hela.
Man fick svara på 10st olika frågor och i slutet fick man fylla i sin mobiloperatör och sitt mobilnummer. Om man sedan väljer att fortsätta så går man automatiskt med på deras licensavtal och man får betala en kostad på 15kr/mottaget SMS med sitt IQ-resultat.
Annonsen riktar sig mest till ungdomar som fyllt minst 16 år och det tycker jag är fel. Det borde vara minst 18 (myndig). Sedan att man automatiskt blir prenumerant och får betala en massa dolda avgifter per månad som man kanske inte hade räknat med, det är för mycket, tycker jag.
Alltså, hur många av alla ungdomar läser den text som oftast står med finstil längst ner på sidan? Det borde finnas en lag mot detta... som antagligen redan existerar... som företagen på något sätt har lyckats kringgå - surt. I och för sig så stod det långt ner till höger att det kostar 15kr/mottaget meddelande men jag gissar att det inte är så många som upptäcker detta innan det är för sent.
Vill tillägga att min syster har varit nära att gå på detta men hon var duktig och frågade mig om jag tyckte det var okej, men det var det inte. Det var också en av anledningarna till att jag började undersöka detta. Man skall alltid vara misstänksam för det finns ofta något som lurar i bakgrunden.
Så de annonser man skall akta sig för mest är annonser som rör er ekonomi (t.ex dolda avgifter) och som vill få er att ladda ner programvara till datorn för att exempelvis skydda er mot virus, trojaner och annan spyware.
Slutord
Detta jag just har skrivit om tycker jag man borde utbilda ungdomar om när man läser grundläggande dator-kunskap på högstadiet och gymnasiet. Hur fungerar Internet, annonsering, communitys (som Helgon, Lunarstorm, MSN, ...), virus, skadliga webbsidor, spyware, trojaner med mera.
02 september, 2008
Tips: Missa inte Spore
Ni har väl inte missat att spelet Spore [1] snart släpps i butikerna - ett spel där du leker gud och skapar och modifierar generna till din helt egna skapade varelse. Ett spel som enligt mig är revolutionerande inom IT-världen. Gud vad häftigt!
Hur har man lyckats programmera ett spel där man kan skapa vilken sorts varelse som helst och sedan programmera och bestämma hur den skall bete sig? Det är en fråga som skaparna bakom Spore verkligen har lyckats besvara genom att tillverka detta nya spännande spel.
Jag gillar ju att programmera och tänk vilken dröm det hade varit om man var med och utvecklade detta spel från idé till verklighet. Jag säger bara - "Wow!" Det bästa är också att speltillverkarna inte behöver tänka på att skapa några varelser eller figurer till spelet. Detta sköts av fans och entusiaster som redan har skapat över 3 miljoner olika sorters varelser [2].
Spelet släpps 4 September 2008 och jag tänker i alla fall köpa spelet. Hur ni gör väljer ni själva men testa åtminstone en demo-version och gör en utvärdering. Det är skaparna bakom Sims och andra kända spel som ligger bakom utveckligen - vilka är Maxis och EA.
Längtar otroligt mycket!
Källor
[1] http://eu.spore.com
[2] http://eu.spore.com/sporepedia/
Hur har man lyckats programmera ett spel där man kan skapa vilken sorts varelse som helst och sedan programmera och bestämma hur den skall bete sig? Det är en fråga som skaparna bakom Spore verkligen har lyckats besvara genom att tillverka detta nya spännande spel.
Jag gillar ju att programmera och tänk vilken dröm det hade varit om man var med och utvecklade detta spel från idé till verklighet. Jag säger bara - "Wow!" Det bästa är också att speltillverkarna inte behöver tänka på att skapa några varelser eller figurer till spelet. Detta sköts av fans och entusiaster som redan har skapat över 3 miljoner olika sorters varelser [2].
Spelet släpps 4 September 2008 och jag tänker i alla fall köpa spelet. Hur ni gör väljer ni själva men testa åtminstone en demo-version och gör en utvärdering. Det är skaparna bakom Sims och andra kända spel som ligger bakom utveckligen - vilka är Maxis och EA.
Längtar otroligt mycket!
Källor
[1] http://eu.spore.com
[2] http://eu.spore.com/sporepedia/
12 augusti, 2008
Övrigt: En väl gömd webbsida
Jag har funnit en mycket väl dold webbsida som är en aning nördig - men kan ni gissa adressen till den? Inte jag heller först men jag lyckades finna den av en rolig slump. Webbsidan har första siffran och de 50 första decimalerna i talet PI som adress.
http://3.14159265358979323846264338327950288419716939937510.com/
Ville bara dela med mig av denna lite udda sida!
Om ni inte känner till PI kan ni läsa mer om det på Wikipedia [1]
Källa
[1] http://en.wikipedia.org/wiki/Pi
http://3.14159265358979323846264338327950288419716939937510.com/
Ville bara dela med mig av denna lite udda sida!
Om ni inte känner till PI kan ni läsa mer om det på Wikipedia [1]
Källa
[1] http://en.wikipedia.org/wiki/Pi
PHP-Gtk2: Svenska tecken
Problem med svenska tecken
Om ni får konstiga tecken som egenligen ska vara svenska (åäöÅÄÖ) när ni skapar program med PHP-Gtk2 så beror detta på den aktuella teckenkodtabellen som används. På engelska kallas detta för "Code page" och en lista på dessa finner ni på en webbsida Language Codes [1] i källan till artikeln.
Nu kan ni använda svenska tecken utan problem i era PHP-Gtk2 program.
"Happy programming!"
Källor
[1] http://www.science.co.il/Language/Locale-Codes.asp
Om ni får konstiga tecken som egenligen ska vara svenska (åäöÅÄÖ) när ni skapar program med PHP-Gtk2 så beror detta på den aktuella teckenkodtabellen som används. På engelska kallas detta för "Code page" och en lista på dessa finner ni på en webbsida Language Codes [1] i källan till artikeln.
Sverige har codepage: 1252 och man kan även använda UTF-8 om ert system stödjer detta.För att ändra detta i konfigurationen för PHP-Gtk2 så öppnar ni filen här nedanför med en textredigerare.
Exempelvis: C:\PHP-Gtk2\php-cli.iniLängst ner bör ni finna följande.
php-gtk.codepage = CP1250php-gtk.codepage = CP1252
;eller
php-gtk.codepage = UTF-8Nu kan ni använda svenska tecken utan problem i era PHP-Gtk2 program.
"Happy programming!"
Källor
[1] http://www.science.co.il/Language/Locale-Codes.asp
11 juli, 2008
Programmering: PHP för riktiga nybörjare - Del 1
Artikelnserien är tillägnad min bror
Förord
Nu ska jag försöka skriva en artikel om hur man kommer igång med PHP om man aldrig har programmerat förut. Det kommer bli en utmaning eftersom jag måste försöka använda enkla ord och beskrivningar. Tvivla inte att skicka en kommentar om något är svårt att förstå.
Min yngre bror försöker lära sig att programmera i PHP och designa webbsidor med grundläggande HTML så därför är guiden anpassad för honom. Han har aldrig programmerat förut men har ett starkt intresse. Artikeln måste därför vara anpassad för en ung tonåring.
Delar i artikelserien
Lista med alla delar i artikelserien [1]
Vad vi kommer att gå igenom
- Kort om vad PHP är för något samt varför man använder det.
- Hur man skriver kommentarer i sin kod.
- Variabler
- Text och siffror
- Hur man skriver ut text på en webbsida.
Introduktion
Vad är PHP
PHP var från första början år 1994 en förkortning för "Personal Home Page". Under senare år har man börjat omvandla förkortningen till "PHP: Hypertext Preprocessor".
Vad används PHP till?
PHP används på webbsidor på en dator som vi kallar för "webbserver". Där har PHP uppgiften att göra olika uppgifter som vi kommer att gå igenom senare och i framtida artiklar om PHP. Det absolut viktigaste är att PHP används till att skapa webbsidor automatiskt utan att man själv ska behöva uppdatera och ändra koden för sin webbsida. Detta kallas för dynamiska webbsidor. Allt handlar helt enkelt om att förenkla uppgifterna för dig själv - oftast - så att man slipper uppdatera varje webbsida var för sig. Mer om sånt här kommer vi gå igenom i senare artiklar när vi lär oss mer avancerad PHP.
Man skriver alltså kod som sedan utför något. Detta kallas för att "skripta". Då kan vi nu säga att PHP är ett skriptspråk som används för dynamisk webbutveckling. Det är skillnad på webbutveckling och webbdesign.
- Webbdesign är när man skapar webbsidor och sköter designen - färger, utseende, formgivning och så vidare.
- Webbutveckling handlar mest om att skriva kod som styr de flesta funktionerna på en webbsida. Det kan till exempel vara att visa dagens datum på webbsidan, visa vilken IP-adress besökarna har, ta hand om en gästbok eller kanske ett forum.
Kostar det något att använda PHP
Om man vill använda PHP så måste man ju spara sina php-filer till en webbserver som jag talade om förut. Det finns servrar att hyra och man kan sätta upp en egen server på datorn där hemma. Hur man gör detta kan ni läsa om i en annan artikel jag har skrivit - Nätverk/Server: Sätta upp egen server #2.
PHP är gratis för alla att använda och är ett "Öppen källkods" projekt. Det betyder att koden som användes för att skapa PHP är gratis för alla och öppen att titta i.
Är det många som använder PHP?
PHP används av otroligt många programmerare och webbutvecklare. Det är ett av världens mest populära skriptspråk för webbsidor.
"PHP is a widely-used general-purpose scripting language that is especially suited for Web development and can be embedded into HTML." ~ www.php.net
Om man behöver hjälp med ett problem i PHP så är chansen mycket stor att någon redan har haft det problemet innan och att någon redan har gett ett svar. Om man söker på Google eller i kända PHP-forum så bör ni hitta det ni söker.
Mitt första PHP-skript
Hur skapar man ett PHP-skript?
Det finns många sätt man kan använda för att skapa ett PHP-skript men det allra enklaste för nybörjare är att använda programmet Anteckningar i Windows. Nu ska jag visa er steg för steg hur man kan göra.
Öppna Anteckningar:Ett första exempel
Öppna startmenyn > Alla program > Tillbehör > Anteckningar
Skriv in koden ni ser i rutan här nedanför. Koden skriver ut ett textmeddelande på en webbsida.
<?php
echo "Hello World";
?>För att spara ert textdokument går ni till:
Arkiv > Spara som...
Nu ska vi döpa filen med exemplet:Så där. Det var väl inte så svårt. Nu har ni skapat ert allra första PHP-skript. Men för att kunna se resultatet av koden så måste man skicka php-filen till en webbserver.
I fältet "Filnamn" skriver ni texten "helloworld.php" och glöm inte citationstecknen runt texten.
Tryck på knappen "Spara".
Nu framöver så antar jag att ni har fixat en webbserver där ni kan spara php-filerna.Nästa steg för er blir nu att lära er lite om byggstenarna för en kod skriven i PHP.
Hur PHP kod är uppbyggd
Regler att följa
Varje programmeringsspråk har speciella regler som måste följas för att koden ska fungera. Om man bryter mot reglerna så får man fel.
Regler i programmeringsspråk heter med ett annat ord: SyntaxVisa vad som är PHP kod
När man programmerar med PHP måste man tala om för PHP-tolken när hela koden börjar och slutar. Till detta använder man <?php och ?>. Allt som står mellan dessa är PHP kod. Det är vanligt att man blandar PHP kod med HTML kod (alltså koden för webbdesignen) och då måste man tala om när PHP börjar och slutar. Annars visas PHP koden på webbsidan och det vill vi inte.
Semikolon
Efter nästan varje rad med kod så måste man avsluta kod med ett semikolon (;). Annars vet inte PHP-tolken som läser igenom koden på webbservern var den ska sluta läsa.
Alla rader i PHP behöver inte avslutas med ett semikolon men detta kommer jag gå igenom för er i en senare artikel när vi börjar lära oss kontroll-satser och loopar.
Skriva ut text och data på webbsidan
I vårt första exempel använde vi nyckelordet "echo" som används för att skriva ut allt som skrivs bakom ordet ända tills det dyker upp ett semikolon. Då stannar tolken och skickar texten till "echo" i PHP som sedan skriver ut texten på webbsidan. "echo" är en funktion, ett slags verktyg som används för att skriva ut text.
I PHP kan man göra vissa saker på många olika sätt. Till exempel så finns det en funktion som heter "print" och som gör exakt samma sak som "echo" - skriver ut text. Tyck nu inte att ordet funktion gör det krångligt. Tänk bara på att funktioner är verktyg och hjälpmedel som gör saker åt dig.
Kommentarer
Vad är en kommentar i PHP?
Tänk dig att du har programmerat i PHP i flera år och du skapar nu webbsidor och php-skript som är flera tusen rader långa och som innehåller flera miljoner bokstäver och tecken. Men hur kommer man ihåg vad en del i koden gör för något när det finns så mycket att hålla reda på?
Jo, man skapar något som kallas "kommentarer". En kommentar används för att göra det enklare för dig som programmerare att hålla ordning i din kod och samtidigt komma ihåg vad den gör. Se kommentarer som en slags beskrivning av koden. Och vet ni vad? Kommentarerna visas inte på webbsidorna. De tas bort på webbservern innan webbsidan skickas till besökaren för att visas.
Rutorna här nedanför visar några exempel på olika typer av kommentarer
<?php
// Detta är en kommentar på en enda rad
?><?php
# Detta är också en kommentar på en rad
?><?php
/*
Här är en kommentar som kan
skrivas på flera rader.
Man kan skriva en lång beskrivning om man
har php-kod som är svår att förstå
*/
?>Så börja skriv kommentarer redan från första början. Då blir det även enklare att leta upp fel i koden om ni får problem.
Variabler
Spara saker
I PHP finns något som kallas för "variabler". Dessa används för att spara data som text, siffor med mera. En variabel börjar med ett dollar-tecken ($).
Nu ska jag beskriva detta så enkelt som möjligt. En variabel är en slags kakburk där man kan lägga undan olika sorters kakor med olika smak och storlekar. Kakorna i detta fallet är data i någon form.
Variabler exempel
Säg till exempel att ni vill registrera er på en webbsida där man kan ladda upp bilder på sig själv och skriva lite information om vad man heter och kanske var man bor. Ni får skriva in ert namn och adressen där ni bor. När ni sedan klickar på knappen skicka eller registrera när ni är färdiga så skickas det ni har skrivit till ett php-skript på webbservern som tar hand om detta.
PHP-skriptet sparar det ni har skrivit i variabler. Sedan kan variablerna användas för att till exempel skriva ut ert namn på webbsidan när någon besökare visar information om ert nya konto.
Ett annat exempel är en webbsida där man får skriva in hur gammal man är med siffror. När man är färdig sparas siffrorna i variabler som sedan används i en slags räknare och kontrollverktyg som ser efter om ni verkligen får komma in på webbsidan eller inte.
Här visar vi ett exempel i praktiken:
<?php
// Variabler börjar med ett dollar-tecken ($)
//
$variabel_1;
$variabel_2 = 16;
$variabel_3 = "Patrik";
//
// Nu är php-skriptet slut
?>- $variabel_1 är tom och innehåller ingenting.
- $variabel_2 innehåller nu talet 16.
- $variabel_3 innehåller nu texten "Patrik".
<?php
$variabel_2 = 16;
echo $variabel_2;
?>- Först sparar vi kakan 16 i kakburken (variabeln) $variabel_2.
- Sedan använder vi echo för att hälla ut kakorna i burken på webbsidan.
- På webbsidan ser vi då talet 16.
Vad får variabler heta?
En variabel i PHP måste inte heta $variabel utan får heta nästan vad som helst.
- Tänk på att inte använda svenska ord med å, ä och ö.
- Använd helst engelska ord om ni kan.
- En variabel får inte börja med en siffra.
- En variabel bör helst inte börja med ett understreck (_) eftersom det finns speciella variabler i PHP som använder detta.
- Försök att ha namnen på variablerna korta men beskrivande.
<?php
// Bra exempel
$fornamn = "Peter";
$efternamn = "Persson";
$ar_gammal = 26;
$tool = "Hammare";
$email_address = "peter.persson@live.email.com";
?><?php
//Dåligt exempel
$fn = "Anna";
$en = "Torstensson";
$x = 32;
$real_person_fake_email_address = "anna.torstensson@live.email.com";
?>Det allra viktigaste man ska tänka på när man programmerar är att koden ska vara tydlig och enkel att förstå. Man ska alltså försöka att kommentera så mycket som möjligt men inte på onödiga ställen. Försök också att hålla er till ett sätt att skriva koden, bara små bokstäver, stora bokstäver, stor bokstav vid varje nytt ord, understreck mellan ord och så vidare. Välj ett sätt som är enkelt för er att hålla kvar vid.
Vi kommer märka detta mycket tydligare i senare artiklar när koderna blir större och mer avancerade. Då är det viktigt med tydlig kod.
Sammanfattning
Vi har gått igenom vad PHP är och vad det används till. Historia om PHP har vi inte gått igenom för jag tycker inte att det är så viktigt i detta skede. Det kan man lära sig senare. Vi har sagt att PHP är gratis och att det är ett skriptspråk för webbutveckling av dynamiska webbsidor.
Vi har gått igenom kommentarer, variabler, siffror och text bara för att visa några snabba och enkla exempel. Vi har även nämnt att man ska tänka på att skriva en tydlig kod som är enkel att förstå.
Och detta var allt för den här gången. Vid ett senare tillfälle kommer jag ha en snabb genomgång av det vi lärde oss i denna artikeln och sedan gå igenom nästa steg för nybörjare inom PHP.
Slutord
Artikeln är tillägnad alla som är nybörjare inom PHP och programmering överhuvudtaget. Jag försöker beskriva allt så enkelt som möjligt med enkla ord men det är svårt när man har så mycket erfarenhet och efter att man själv redan har lärt sig det som en gång i tiden var så svårt med programmering.
Jag ser programmeringen från ett annat perspektiv och därför kan det vara svårt att se mina egna fel som nybörjare har svårt med. Om just Du är en nybörjare och inte förstår en del av det jag har försökt att beskriva så tvivla ej att skriva en kommentar och fråga om hjälp. Ni kan även be mig att uppdatera artikeln efter behov om något uppfattas som oklart.
Jag kommer att skriva en fortsättning på artikeln i en uppföljande artikel men vet tyvärr inte när detta kommer ske.
Jag hoppas att ni har haft en trevlig och lättsam läsning och att ni är nöjda med slutresultatet.
Om ni vill läsa en riktig bok om PHP tycker jag ni ska läsa min artikel om "Bästa boken om PHP" (enligt mig) [2] Ni kan även läsa en annan artikel som jag har skrivit om "mitt val av bästa programmeringsspråk" [3].
"Happy Programming!"
Källor
[1] http://waschman.blogspot.com/2009/06/programmering-artikelserie-php-for.html
[2] http://waschman.blogspot.com/2008/03/php-bsta-boken-om-php.html
[3] http://waschman.blogspot.com/2007/12/php-bsta-programmeringssprket.html
Etiketter:
del1,
guide,
nybörjare,
php,
programmering,
skript,
variabler,
webbserver
10 juli, 2008
Nätverk/Support: Bra program för helpdesk
Om du är en person som folk ringer till när de har problem med datorn så får du här ett tips av mig. Det är ett program som heter NetOp On Demand - Remote Control [1] som låter dig styra en persons dator utan krångel, brandväggar och problem.
Allt som behöver göras är att skicka en länk till den som har problem som de sedan använder för att ladda ner ett litet temporärt program som agerar som server. Då kan du sedan fjärrstyra personens dator och ni kan tala mindre teknik över telefonen ;)
När allt är färdigt och när personen stänger ner det temporära programmet så tas det automatiskt bort från datorn och lämnar inga spår.
Referenser
[1] http://www.netop.com/netop-446.htm
Allt som behöver göras är att skicka en länk till den som har problem som de sedan använder för att ladda ner ett litet temporärt program som agerar som server. Då kan du sedan fjärrstyra personens dator och ni kan tala mindre teknik över telefonen ;)
När allt är färdigt och när personen stänger ner det temporära programmet så tas det automatiskt bort från datorn och lämnar inga spår.
Detta är mest ett tips för mig själv eftersom jag brukar ta emot samtal av vänner och bekanta som har problem med datorn. Tänkte att jag även kunde tipsa er som besöker bloggen.
Referenser
[1] http://www.netop.com/netop-446.htm
09 juli, 2008
Nätverk: Sätta upp ett lokalt nätverk (LAN) - Del 2
Förord
Hej och välkomna ska ni vara till del 2 i "Sätta upp ett lokalt nätverk (LAN)". I förra delen gick vi igenom vilken utrustning som krävs samt hur man kopplar alla kablar inklusive skillnaden mellan raka och korsade kablar. I denna guiden kommer jag gå igenom hur man konfigurerar nätverket på en Windows XP dator. Jag kommer även visa viktiga steg för de som använder Windows Vista.
Om ni missade del 1 hittar ni den här - Sätta upp ett lokalt nätverk (LAN) - del 1
Jag försöker beskriva det så grundläggande som möjligt men trots detta kan det fortfarande uppstå enkla fel som sluppit förbi mina ögon. Den som är erfaren med datorer kan hoppa över många av bilderna i guiden eftersom jag har tagit med i princip nästan varje litet steg. Detta för att även oerfarna och nybörjare skall få tillgång till informationen samt kunna följa med på ett smidigt och enkelt sätt.
Introduktion
I den här guiden kommer jag att gå igenom steg för steg hur man sätter upp ett lokalt nätverk (LAN). Notera dock att detta är del 2 och alla bilder refererar till utrustning som används i del 1.
Min laptop (dator #1) använder Windows XP och Media-Servern (dator #2) använder Windows Vista (jag ville testa Vista för annars hade jag valt någon typ av Linux operativsystem istället). Huvudsaken är att man kommer åt konfigurationen för nätverket.
Då börjar det bli dags så ladda upp med kaffe eller annat ni gillar så drar vi igång guiden.
Konfiguration
 Windows XP
Windows XP
Nu ska vi öppna Nätverksanslutningar och detta kan göras på två sätt:

A - Steg 1: Om det finns en ikon som liknar den som är markerad på bilden längst ner till höger vi klockan så kan du fortsätta till nästa steg. Om ni inte ser en sådan hoppar ni till punkt B istället.

A - Steg 2: Högerklicka på ikonen och klicka på "Öppna Nätverksanslutningar".

B - Steg 1: Om ikonen inte visas kan ni komma åt nätverksanslutningar via Startmenyn > Kontrollpanelen. Klicka på knappen "Kontrollpanelen" för att gå vidare.

B - Steg 2:

Nu har vi kommit rätt. Den som är uppmärksam upptäcker snabbt att nätverkskabeln inte sitter i. Hur det egentligen ska se ut kan ni se på nästa bild.

Så här kan det se ut när ni har satt i nätverkskabeln och när Windows känner av den. I mitt fall används en 100Mbit/s anslutning men det kan variera beroende på vilken typ av kablar och utrustning ni använder (som även kallas media).

I rutan för "Nätverksanslutningar" ska ni nu se en ikon vid namn "Lokalt nätverk" eller "Anslutning till lokalt nätverk". Om ikonen inte har ett rött kryss så högerklicka på den och välj "Egenskaper" vilket är markerat på bilden.

I den nya rutan som öppnades gör ni nu följande steg:

Nu visas rutan för ändringar av egenskaperna för nätverksanslutningen TCP/IP (Transport Control Protocol / Internet Protocol). Innan vi fortsätter ska jag bara berätta lite snabbt om vad vi ska göra.
(Uppdaterat 15/10-08) Vi kommer att ge datorn en unik adress så att de andra datorerna på nätverket vet hur man kommer till den. Om ni istället hade kryssat i rutan "Erhåll en IP-adress automatiskt" så hade ni fått en IP-adress från en DHCP-server (DHCP "Dynamic Host Configuration Protocol" används i många olika router-modeller och servrar).
De IP-adresser som används på lokala nätverk kallas för privata adresser och ingår i en internationell standard som kallas "Request For Comments" RFC1918. Det är IP-adresser som inte får användas ute på Internet. Det finns tre olika klasser klass A: 10.0.0.0 - 10.255.255.255/8, klass B: 172.16.0.0 - 172.31.255.255/12 och klass C: 192.168.0.0 - 192.168.255.255/16.
Vi kommer att använda en klass C IP-adress eftersom det lämpar sig för små lokala nätverk. Mer är så behöver ni inte veta för annars blir guiden för avancerad. Nu fortsätter vi

Gör nu liknande steg för den andra datorn (dator #2). I mitt fall är den andra datorn min Media-Server så jag ger den en unik IP-adress som slutar på 254. Kom ihåg att ni får välja själva så länge sista siffergruppen är unik.

När fönstret för "Egenskaper" har stängts klickar ni på knappen "Stäng".
 Windows Vista
Windows Vista
Här visas snarlika instruktioner för de som använder Vista.

Kontrollpanelen öppnas på följande vis:

Nu visas kontollpanelens startsida så då klickar man på "Nätverk och Internet".

Klicka nu på "Nätverks- och delningscenter".

(Klicka på bilden för att förstora)
Nu ser vi ett fönster där man kan konfigurera och ställa in en massa nätverksinställningar.

För att ha möjlighet att spela spel, dela ut musik, dokument, bilder och andra resurser måste vi välja typen "Privat". När det är gjort klickar ni på knappen "Nästa".

Nu visas ett fönster med en bekräftelse för hur nätverket är inställt. Klicka sedan på knappen "Stäng".
För att få möjlighet till att ange IP-adress och nätmask kan ni klicka på länken "Visa status" i fönstret "Nätverks- och delningscenter".

Klicka på knappen "Egenskaper". Bekräfta sedan genom att klicka på "Fortsätt" i rutan som kommer upp. Dessa rutor som poppar upp ingår i ett skydd i Vista som kallas UAC - User Account Control.

Nu ska vi ställa in TCP/IP

Nu väljer vi vilken IP-adress som datorn ska få och till vilket nät den ska tillhöra. Observera att ni själva får välja ett tal från 1 till 254 istället för 10 i fältet för "IP-adress". Varje dator måste ha en unik siffra.
Mer om detta förklaras i delen för Windows XP högre upp i guiden.
Nu är det dags att testa nätverket
Nu ska vi försöka komma åt datorerna via nätverket - via nätverkskablarna. Vi kommer använda ett verktyg för att skicka testsignaler som sedan skickar tillbaka ett svar om vi når ända fram.
 Windows XP
Windows XP

Öppna "Kör" som ni hittar på startmenyn. Ni kan även trycka på tangenterna Windowslogotyp+R.

I fönstret för "Kör" gör ni följande steg:
 Windows Vista
Windows Vista

Här visas hur man öppnar kommandotolken i Vista. Startmenyn har ändrats för att passa in i guiden.
Kommandotolken

Nu har vi startat något som kallas för en kommandotolk i Windows. I denna svarta ruta kan man köra textkommandon istället för att använda grafiska program. Textkommandona vi använder är samma för både XP och Vista.
Skriv in texten "ipconfig" och tryck på ENTER-tangenten (även kallad RETUR-tangenten) för att visa "IP-konfiguration" för den aktuella datorn.


Efter att ha verifierat vilken IP-adress datorn har ska vi försöka kontakta andra datorer på nätverket med hjälp av ett smidigt litet verktyg som heter "ping". Skriv in texten "ping 192.168.1.254" och tryck på ENTER-tangenten.
OBS! Skriv den IP-adress ni har gett den andra datorn.
Tänk på att: Om ni vet att datorn ni försöker kontakta är helt rätt inställd men om det inte fungerar så kan det vara att den datorn kör en brandvägg vilket är en programvara som skyddar datorn mot intrång i nätverk. Det kan då vara att brandväggen blockerar programmet "ping".

Om allt fungerar som det ska så kommer ni se texten som har markerats här i bilden. Om ni får meddelanden som börjar med "Svar från IP_PÅ_DATORN_HÄR" så är allt korrekt inställt.

Om det inte går att komma åt den andra datorn via nätverket med "ping" så visas meddelanden som innehåller texten "Målvärddatorn kan inte nås". Det kan också hända att ni får ett meddelande som innehåller text som liknar "Begäran gjorde timeout". Allt detta betyder att antingen så blockerar den andra datorn programmet "ping" med en brandvägg eller så är det fel på kablar eller inställningar.
I så fall är det dags för felsökning!
Dela ut resurser i nätverket
Om ni nu har ett fungerande nätverk kan ni testa om ni kan dela ut resurser så t.ex musik, dokument, filmer, bilder med mera.
Detta passar dock alldels utmärkt för personligt LAN men om datorn används i ett publikt nätverk eller är oskyddad ute på Internet (ungefär samma som publikt nät) så rekommenderar jag att ni stänger av det. För att göra det kan ni söka efter det i Windows hjälpen (knappen F1) eller i ett forum eller med Google. Det är inte så svårt så ni borde hitta information om det. Oftast brukar brandväggarna informera om detta när ett spel eller program försöker få åtkomst till nätverket eller Internet. Om ni då vill att detta ska ske bör ni svara OK, JA, TILLÅT, HÄV BLOCKERING eller liknande. Då fortsätter vi.
Nästa steg blir att ställa in datornamn och arbetsgrupp. Varje dator måste ha ett unikt datornamn och måste tillhöra samma arbetsgrupp om man vill att datorn ska synas när man väljer att visa datorerna i nätverket.
 Windows XP
Windows XP

För att börja ska vi öppna "Egenskaper" för datorn.

Nu ska vi ändra datornamnet och i den aktuella rutan kan vi se information om följande:


Ett meddelande dyker nu upp och meddelar er om vilken arbetsgrupp ni nu tillhör. I detta fallet "MSHOME".

Ni meddelas om att datorn måste startas om för att spara.

Återigen får ni meddelanden som säger att ni måste starta om datorn för att spara. Dessa har markerats på bilden. Tryck sedan på knappen "OK" efter att ni har läst färdigt.

Svara "JA" om ni verkligen vill starta om datorn nu eller om ni möjligvis vill spara andra program eller spel innan ni startar om datorn.
 Windows Vista
Windows Vista


I fönstret som kommer upp ska ni klicka på länken "Ändra inställningar" som ni hittar längre ner till höger i fönstret. Bekräfta (UAC) med "Fortsätt".

Klicka på knappen "Ändra...".

Visa datorer i nätverket

Datorn har nu startat om och ni kan nu testa öppna "Mina nätverksplatser". Följ markeringen i bilden.
Observera att i Windows Vista finns istället länken "Nätverk" på startmenyn som gör likadant. Det enda som skiljer är bilderna här nedanför för hur det ser ut på skärmen.
finns istället länken "Nätverk" på startmenyn som gör likadant. Det enda som skiljer är bilderna här nedanför för hur det ser ut på skärmen.

(Klicka på bilden för att förstora)
I menyn till vänster klickar ni på "Visa datorer i arbetsgruppen".

Nu bör alla datorer som är medlemmar i samma arbetsgrupp "MSHOME" visas i fönstret efter en stund.

För att komma åt en dators utdelande resurser behöver ni bara dubbelklicka på den dator ni vill ha åtkomst till. Observera dock att det kan ta mycket lång tid vid vissa tillfällen och då går det snabbare att bara skriva "\\DATORNAMNET_HÄR" längst upp i adressfältet om ni nu har ett sådant. Om ni inte har ett sådant måste ni gå till menyn högst upp i fönstret och och gå till:
Efter att ha gjort det så måste ni låsa upp verktygsfältet för att kunna flytta runt fältet "Adress".
I mitt fall ville jag komma åt min egna dators utdelade resurser för att testa och då räckte det med att skriva "\\jupiter" eftersom min laptop heter just "jupiter".

För tillfället visas bara en testfil som ligger på datorn med namnet "jupiter" i resursen "Utdelat".

För att dela ut en ny resurs/katalog skapar ni först en ny mapp. Högerklicka på den och välj "Delning och säkerhet...".
OBS! Detta kanske bara är för dem som har Windows XP Professional så om ni har Windows XP Home tror jag att ni måste välja "Egenskaper" istället. Därefter ska det nog finnas en flik som heter "Dela ut", "Delning" eller liknande. Ni får testa själva.
Observera att i Windows Vista finns istället ett menyalternativ som heter "Dela...". Därifrån är det i princip en likadan procedur som i XP.
finns istället ett menyalternativ som heter "Dela...". Därifrån är det i princip en likadan procedur som i XP.

När ni väl har kommit till det läge då ni vill dela ut resursen (och aktiverat fildelning med en länk om ni såg den istället) ska ni göra följande:

När det är klart så ska ikonen för mappen ni skapade och delade ut ha ändrats till en mapp med en hand som "delar ut" den.

När man sedan försöker igen med att se vilka resursen som datorn har ser man nu att en till resurs har dykt upp.
Sammanfattning
Okej, nu har vi gått igenom hur man konfigurerar en dator med Windows XP och Windows Vista för användning i ett mycket simpelt lokalt internt nätverk. Vi har även visat hur man ställer in en IP-adress samt vilket verktyg man kan använda vid felsökning om problem uppstår.
En viktig sak vi har gått igenom är hur man kan dela ut resurser i ett nätverk samt hur man kommer åt dem. Det har vi gjort med hjälp av att konfigurera en arbetsgrupp. Det har nämnts att problem kan uppstå vid användning av verktyget ping (ICMP) och när man försöker fixa fildelning i ett nätverk. Detta kan uppstå p.g.a. brandväggar, speciella program som exempelvis antivirusskydd (symantec norton, eset smart security, f-secure med flera).
Som sagt så är detta del 2 av 2 totalt i "Sätta upp ett lokalt nätverk (LAN)".
Slutord
Jag tyckte det var kul att ta foton/bilder och sedan försöka tänka i huvudet hur artikeln skulle bli. Min yngre bror tyckte att detta var en bra idé eftersom han själv håller på att lära sig nätverk för att bara kunna det och för att spela spel med sina kompisar, och det tycker jag också. Jag skrev guiden mestadels för alla er där ute i världen som har problem och vill lära er hur man sätter upp ett enkelt nätverk. Men också för att skapa dokumentation som man själv kan använda om man får hjärnsläpp.
När man skriver en guide som är så stor som de två delar jag har skrivit nu så kan många fel slinka förbi utan att jag upptäcker det. Jag korrekturläser ofta samt att jag låter min bror läsa igenom texterna och testa själv ibland. Om jag får synpunkter i kommentarerna så är de varmt välkomna - även om det är ris eller ros.
Kommentera gärna om jag beskriver något lite luddigt eller om något är svårt att förstå. I så fall ska jag ta åt mig era ord och kritik och försöka ändra i guiden så att den blir så bra som möjligt.
Framtiden
Senare kommer jag kanske skriva hur man sätter upp ett enkelt dator-till-dator nätverk mellan två datorer trådlöst som även kallas Ad-Hoc på engelska. Kanske t.o.m. kommer skriva om hur man kopplar in en router i sitt hemnätverk om man har fler än två datorer i hemmet som är kopplat till sitt bredband. Ni kan nog kanske även förvänta fler Cisco-guider och då speciellt hur man kopplar ett nätverk och konfigurerar.
Detta var allt för den här gången och vi ses nästa gång.
"Over and Out!"
Hej och välkomna ska ni vara till del 2 i "Sätta upp ett lokalt nätverk (LAN)". I förra delen gick vi igenom vilken utrustning som krävs samt hur man kopplar alla kablar inklusive skillnaden mellan raka och korsade kablar. I denna guiden kommer jag gå igenom hur man konfigurerar nätverket på en Windows XP dator. Jag kommer även visa viktiga steg för de som använder Windows Vista.
Om ni missade del 1 hittar ni den här - Sätta upp ett lokalt nätverk (LAN) - del 1
Jag försöker beskriva det så grundläggande som möjligt men trots detta kan det fortfarande uppstå enkla fel som sluppit förbi mina ögon. Den som är erfaren med datorer kan hoppa över många av bilderna i guiden eftersom jag har tagit med i princip nästan varje litet steg. Detta för att även oerfarna och nybörjare skall få tillgång till informationen samt kunna följa med på ett smidigt och enkelt sätt.
"En bild säger mer en tusen ord"
Introduktion
I den här guiden kommer jag att gå igenom steg för steg hur man sätter upp ett lokalt nätverk (LAN). Notera dock att detta är del 2 och alla bilder refererar till utrustning som används i del 1.
Min laptop (dator #1) använder Windows XP och Media-Servern (dator #2) använder Windows Vista (jag ville testa Vista för annars hade jag valt någon typ av Linux operativsystem istället). Huvudsaken är att man kommer åt konfigurationen för nätverket.
Då börjar det bli dags så ladda upp med kaffe eller annat ni gillar så drar vi igång guiden.
Konfiguration
 Windows XP
Windows XPNu ska vi öppna Nätverksanslutningar och detta kan göras på två sätt:

A - Steg 1: Om det finns en ikon som liknar den som är markerad på bilden längst ner till höger vi klockan så kan du fortsätta till nästa steg. Om ni inte ser en sådan hoppar ni till punkt B istället.
A - Steg 2: Högerklicka på ikonen och klicka på "Öppna Nätverksanslutningar".

B - Steg 1: Om ikonen inte visas kan ni komma åt nätverksanslutningar via Startmenyn > Kontrollpanelen. Klicka på knappen "Kontrollpanelen" för att gå vidare.

B - Steg 2:
- Om det inte står "Växla till kategoriläge" så är ni redan i ett kategoriläge och måste därför växla till klassiskt läge. Detta för att underlätta bildens koppling till guiden.
- När ni är i klassiskt läge dubbelklickar ni sedan på ikonen "Nätverksanslutningar" som är markerad på bilden.

Nu har vi kommit rätt. Den som är uppmärksam upptäcker snabbt att nätverkskabeln inte sitter i. Hur det egentligen ska se ut kan ni se på nästa bild.

Så här kan det se ut när ni har satt i nätverkskabeln och när Windows känner av den. I mitt fall används en 100Mbit/s anslutning men det kan variera beroende på vilken typ av kablar och utrustning ni använder (som även kallas media).

I rutan för "Nätverksanslutningar" ska ni nu se en ikon vid namn "Lokalt nätverk" eller "Anslutning till lokalt nätverk". Om ikonen inte har ett rött kryss så högerklicka på den och välj "Egenskaper" vilket är markerat på bilden.

I den nya rutan som öppnades gör ni nu följande steg:
- Ni kan välja om ni vill visa en ikon i systemfältet nere vid klockan som talar om för er om nätverksanslutningen är okej eller inte.
- Rulla sedan i listan tills ni ser "Internet Protocol (TCP/IP)". Markera den raden.
- När ni har markerat raden klickar ni på knappen "Egenskaper".

Nu visas rutan för ändringar av egenskaperna för nätverksanslutningen TCP/IP (Transport Control Protocol / Internet Protocol). Innan vi fortsätter ska jag bara berätta lite snabbt om vad vi ska göra.
(Uppdaterat 15/10-08) Vi kommer att ge datorn en unik adress så att de andra datorerna på nätverket vet hur man kommer till den. Om ni istället hade kryssat i rutan "Erhåll en IP-adress automatiskt" så hade ni fått en IP-adress från en DHCP-server (DHCP "Dynamic Host Configuration Protocol" används i många olika router-modeller och servrar).
De IP-adresser som används på lokala nätverk kallas för privata adresser och ingår i en internationell standard som kallas "Request For Comments" RFC1918. Det är IP-adresser som inte får användas ute på Internet. Det finns tre olika klasser klass A: 10.0.0.0 - 10.255.255.255/8, klass B: 172.16.0.0 - 172.31.255.255/12 och klass C: 192.168.0.0 - 192.168.255.255/16.
Vi kommer att använda en klass C IP-adress eftersom det lämpar sig för små lokala nätverk. Mer är så behöver ni inte veta för annars blir guiden för avancerad. Nu fortsätter vi
- Kryssa i rutan "Använd följande IP-adress" för att aktivera fälten nedanför.
- I fältet för "IP-adress" anger ni nu en så kallad privat nätverksadress. Varje dator i ett TCP/IP nätverk måste ha en unik adress.
Skriv in t.ex: 192.168.1.10
Detta är fyra stycken siffergrupper som är separerade med punkt. De tre första grupperna "192.168.1" måste stämma överrens på samtliga datorer i ert nätverk. Den sista siffergruppen "10" måste vara unik, vilket betyder att en dator kan ha 10 och en annan dator i samma nätverk måste ha 11, 12, 13 eller kanske 50. Välj själva.
OBS! Kom ihåg att endast välja nummer mellan 0 och 255 - alltså 1 till 254. - Fältet för "Nätmask" bestämmer hur siffergrupperna ska användas men det är för avancerat för att beskriva i den här guiden så det räcker med att ni skriver in 255.255.255.0 (/24 bitar) om det nu inte görs automatiskt.
- Lämna de andra fälten tomma och klicka sedan på knappen "OK" för att spara ändringarna.
Gör nu liknande steg för den andra datorn (dator #2). I mitt fall är den andra datorn min Media-Server så jag ger den en unik IP-adress som slutar på 254. Kom ihåg att ni får välja själva så länge sista siffergruppen är unik.

När fönstret för "Egenskaper" har stängts klickar ni på knappen "Stäng".
 Windows Vista
Windows VistaHär visas snarlika instruktioner för de som använder Vista.

Kontrollpanelen öppnas på följande vis:
- Klicka på den runda Windows ikonen för att öppna startmenyn.
- Klicka på "Kontrollpanelen".

Nu visas kontollpanelens startsida så då klickar man på "Nätverk och Internet".

Klicka nu på "Nätverks- och delningscenter".

(Klicka på bilden för att förstora)
Nu ser vi ett fönster där man kan konfigurera och ställa in en massa nätverksinställningar.
- Vi kan aktivera "Fildelning" vilket gör att vi kan dela ut resurser i nätverket.
- Vi ser även att det finns "Lösenordsskyddad delning" som är på som standard. Här ska ni välja "Av" om ni inte vill att man ska behöva ett lösenord för att komma åt filerna.
- Vi kan visa nätverkets status.
- Och anpassa nätverkstypen till "Privat" eller "Publik" via länken "Anpassa".

För att ha möjlighet att spela spel, dela ut musik, dokument, bilder och andra resurser måste vi välja typen "Privat". När det är gjort klickar ni på knappen "Nästa".

Nu visas ett fönster med en bekräftelse för hur nätverket är inställt. Klicka sedan på knappen "Stäng".
För att få möjlighet till att ange IP-adress och nätmask kan ni klicka på länken "Visa status" i fönstret "Nätverks- och delningscenter".

Klicka på knappen "Egenskaper". Bekräfta sedan genom att klicka på "Fortsätt" i rutan som kommer upp. Dessa rutor som poppar upp ingår i ett skydd i Vista som kallas UAC - User Account Control.

Nu ska vi ställa in TCP/IP
- Markera "Internet Protocol Version 4 (TCP/IPv4) i listan.
- Klicka sedan på knappen "Egenskaper".

Nu väljer vi vilken IP-adress som datorn ska få och till vilket nät den ska tillhöra. Observera att ni själva får välja ett tal från 1 till 254 istället för 10 i fältet för "IP-adress". Varje dator måste ha en unik siffra.
Mer om detta förklaras i delen för Windows XP högre upp i guiden.
Nu är det dags att testa nätverket
Nu ska vi försöka komma åt datorerna via nätverket - via nätverkskablarna. Vi kommer använda ett verktyg för att skicka testsignaler som sedan skickar tillbaka ett svar om vi når ända fram.
 Windows XP
Windows XP
Öppna "Kör" som ni hittar på startmenyn. Ni kan även trycka på tangenterna Windowslogotyp+R.

I fönstret för "Kör" gör ni följande steg:
- I fältet "Öppna" skriver ni texten "cmd".
- Klicka sedan på knappen "OK" för att öppna en kommandotolk.
 Windows Vista
Windows Vista
Här visas hur man öppnar kommandotolken i Vista. Startmenyn har ändrats för att passa in i guiden.
- Öppna startmenyn och skriv texten "cmd" i fältet där det står "Påbörja sökning".
- Om programmet hittas så visas det under "Program" - cmd.exe. Klicka på programmet för att starta det.
Kommandotolken

Nu har vi startat något som kallas för en kommandotolk i Windows. I denna svarta ruta kan man köra textkommandon istället för att använda grafiska program. Textkommandona vi använder är samma för både XP och Vista.
Skriv in texten "ipconfig" och tryck på ENTER-tangenten (även kallad RETUR-tangenten) för att visa "IP-konfiguration" för den aktuella datorn.

- Raden för "IP-adress" visa vilken unik IP-adress just din dator har. Min laptop har 192.168.1.10 och min Media-Server har 192.168.1.254 (dator #2).
- Raden för "Nätmask" visar den aktuella nätmasken. Alla datorerna i nätverket måste ha en likadan nätmask 255.255.255.0

Efter att ha verifierat vilken IP-adress datorn har ska vi försöka kontakta andra datorer på nätverket med hjälp av ett smidigt litet verktyg som heter "ping". Skriv in texten "ping 192.168.1.254" och tryck på ENTER-tangenten.
OBS! Skriv den IP-adress ni har gett den andra datorn.
Tänk på att: Om ni vet att datorn ni försöker kontakta är helt rätt inställd men om det inte fungerar så kan det vara att den datorn kör en brandvägg vilket är en programvara som skyddar datorn mot intrång i nätverk. Det kan då vara att brandväggen blockerar programmet "ping".

Om allt fungerar som det ska så kommer ni se texten som har markerats här i bilden. Om ni får meddelanden som börjar med "Svar från IP_PÅ_DATORN_HÄR" så är allt korrekt inställt.

Om det inte går att komma åt den andra datorn via nätverket med "ping" så visas meddelanden som innehåller texten "Målvärddatorn kan inte nås". Det kan också hända att ni får ett meddelande som innehåller text som liknar "Begäran gjorde timeout". Allt detta betyder att antingen så blockerar den andra datorn programmet "ping" med en brandvägg eller så är det fel på kablar eller inställningar.
I så fall är det dags för felsökning!
Dela ut resurser i nätverket
Om ni nu har ett fungerande nätverk kan ni testa om ni kan dela ut resurser så t.ex musik, dokument, filmer, bilder med mera.
OBS! Det kan hända att ni inte får detta att fungera riktigt 100% eftersom många brandväggar och andra program (typ som symantec norton, eset smart security, f-secure med flera) blockerar och/eller stänger av "Fildelning" i Windows som standard. Varför? Jo, eftersom det kan vara en stor säkerhetsrisk om man inte vet vad man gör. Skulle man råka illa ut kan illasinnade/obehöriga personer komma åt personlig data.
Detta passar dock alldels utmärkt för personligt LAN men om datorn används i ett publikt nätverk eller är oskyddad ute på Internet (ungefär samma som publikt nät) så rekommenderar jag att ni stänger av det. För att göra det kan ni söka efter det i Windows hjälpen (knappen F1) eller i ett forum eller med Google. Det är inte så svårt så ni borde hitta information om det. Oftast brukar brandväggarna informera om detta när ett spel eller program försöker få åtkomst till nätverket eller Internet. Om ni då vill att detta ska ske bör ni svara OK, JA, TILLÅT, HÄV BLOCKERING eller liknande. Då fortsätter vi.
Nästa steg blir att ställa in datornamn och arbetsgrupp. Varje dator måste ha ett unikt datornamn och måste tillhöra samma arbetsgrupp om man vill att datorn ska synas när man väljer att visa datorerna i nätverket.
 Windows XP
Windows XP
För att börja ska vi öppna "Egenskaper" för datorn.
- Klicka på Startmenyn.
- Högerklicka på ikonen "Den här datorn".
- Välj "Egenskaper".

Nu ska vi ändra datornamnet och i den aktuella rutan kan vi se information om följande:
- Navigera till fliken "Datornamn".
- Vi kan här se datorns fullständiga datornamn.
- Vilken arbetsgrupp vi tillhör.
- Ändra inställningarna görs via knappen "Ändra".
- Vad datorn har för beskrivning.

- I fältet för "Datornamn" skriver ni ett ord som identifierar just er dator på nätverket.
Min laptop heter "Jupiter". Använd fantasin eller skriv bara in något som passar. - I fältet för "Arbetsgrupp" skriver ni ett ord som identifierar just er grupp för utdelande resurser. Alla som vill vara med och dela och se alla andras utdelade resurser måste ha samma arbetsgrupp. (Extra: man behöver inte vara i samma arbetsgrupp för att kunna komma åt andras resurser men det underlättar.)
Jag använder alltid "MSHOME" som standard. - Efter att ni har gjort ändringar klickar ni på knappen "OK".

Ett meddelande dyker nu upp och meddelar er om vilken arbetsgrupp ni nu tillhör. I detta fallet "MSHOME".

Ni meddelas om att datorn måste startas om för att spara.

Återigen får ni meddelanden som säger att ni måste starta om datorn för att spara. Dessa har markerats på bilden. Tryck sedan på knappen "OK" efter att ni har läst färdigt.
Svara "JA" om ni verkligen vill starta om datorn nu eller om ni möjligvis vill spara andra program eller spel innan ni startar om datorn.
 Windows Vista
Windows Vista
- Öppna startmenyn.
- Högerklicka på "Dator".
- Klicka på "Egenskaper".

I fönstret som kommer upp ska ni klicka på länken "Ändra inställningar" som ni hittar längre ner till höger i fönstret. Bekräfta (UAC) med "Fortsätt".

Klicka på knappen "Ändra...".

- I fältet för "Datornamn" kan ni välja vad er dator ska heta. Min dator heter just nu "vista-64-01virt" bara för att det inte är min riktiga dator utan en virtuell testmaskin. Egentligen är det min "Media-Server" som används i guiden men det är för krångligt att ta en massa bilder på den.
- I fältet för "Arbetsgrupp" skriver ni "MSHOME".
- Klicka sedan på knappen "OK" när ni känner att ni är färdiga.
Visa datorer i nätverket

Datorn har nu startat om och ni kan nu testa öppna "Mina nätverksplatser". Följ markeringen i bilden.
Observera att i Windows Vista
 finns istället länken "Nätverk" på startmenyn som gör likadant. Det enda som skiljer är bilderna här nedanför för hur det ser ut på skärmen.
finns istället länken "Nätverk" på startmenyn som gör likadant. Det enda som skiljer är bilderna här nedanför för hur det ser ut på skärmen.
(Klicka på bilden för att förstora)
I menyn till vänster klickar ni på "Visa datorer i arbetsgruppen".

Nu bör alla datorer som är medlemmar i samma arbetsgrupp "MSHOME" visas i fönstret efter en stund.

För att komma åt en dators utdelande resurser behöver ni bara dubbelklicka på den dator ni vill ha åtkomst till. Observera dock att det kan ta mycket lång tid vid vissa tillfällen och då går det snabbare att bara skriva "\\DATORNAMNET_HÄR" längst upp i adressfältet om ni nu har ett sådant. Om ni inte har ett sådant måste ni gå till menyn högst upp i fönstret och och gå till:
Visa -> Verktygsfält -> Adressfältet.
Efter att ha gjort det så måste ni låsa upp verktygsfältet för att kunna flytta runt fältet "Adress".
Visa -> Verktygsfält -> (Kryssa av) Lås verktygsfältet
Klicka nu på Adress som syns till vänster om röda rutan 1 och flytta runt.
I mitt fall ville jag komma åt min egna dators utdelade resurser för att testa och då räckte det med att skriva "\\jupiter" eftersom min laptop heter just "jupiter".
- Här kan ni skriva in datornamnet ni vill komma åt. Ni måste skriva "\\" (2 slash-tecken) framför namnet. Detta brukar gå mycket snabbt. I alla fall snabbare än det andra sättet.
- Katalogen "Utdelat" är en utdelad resurs på datorn "jupiter".

För tillfället visas bara en testfil som ligger på datorn med namnet "jupiter" i resursen "Utdelat".

För att dela ut en ny resurs/katalog skapar ni först en ny mapp. Högerklicka på den och välj "Delning och säkerhet...".
OBS! Detta kanske bara är för dem som har Windows XP Professional så om ni har Windows XP Home tror jag att ni måste välja "Egenskaper" istället. Därefter ska det nog finnas en flik som heter "Dela ut", "Delning" eller liknande. Ni får testa själva.
Observera att i Windows Vista
 finns istället ett menyalternativ som heter "Dela...". Därifrån är det i princip en likadan procedur som i XP.
finns istället ett menyalternativ som heter "Dela...". Därifrån är det i princip en likadan procedur som i XP.
När ni väl har kommit till det läge då ni vill dela ut resursen (och aktiverat fildelning med en länk om ni såg den istället) ska ni göra följande:
- Kryssa i rutan "Dela ut den här mappen i nätverket".
- Skriv ett kort men beskrivande namn för resursen. Detta namn är det som syns på nätverket när andra försöker nå just denna resursen.
- Klicka på knappen "OK" när ni är klara.

När det är klart så ska ikonen för mappen ni skapade och delade ut ha ändrats till en mapp med en hand som "delar ut" den.

När man sedan försöker igen med att se vilka resursen som datorn har ser man nu att en till resurs har dykt upp.
- Testa skriv in texten "\\DATORNAMNET_HÄR" för att komma åt datorn.
- Detta är den nya resursen som för tillfället finns tillgänglig på nätverket.
Sammanfattning
Okej, nu har vi gått igenom hur man konfigurerar en dator med Windows XP och Windows Vista för användning i ett mycket simpelt lokalt internt nätverk. Vi har även visat hur man ställer in en IP-adress samt vilket verktyg man kan använda vid felsökning om problem uppstår.
En viktig sak vi har gått igenom är hur man kan dela ut resurser i ett nätverk samt hur man kommer åt dem. Det har vi gjort med hjälp av att konfigurera en arbetsgrupp. Det har nämnts att problem kan uppstå vid användning av verktyget ping (ICMP) och när man försöker fixa fildelning i ett nätverk. Detta kan uppstå p.g.a. brandväggar, speciella program som exempelvis antivirusskydd (symantec norton, eset smart security, f-secure med flera).
Som sagt så är detta del 2 av 2 totalt i "Sätta upp ett lokalt nätverk (LAN)".
Slutord
Jag tyckte det var kul att ta foton/bilder och sedan försöka tänka i huvudet hur artikeln skulle bli. Min yngre bror tyckte att detta var en bra idé eftersom han själv håller på att lära sig nätverk för att bara kunna det och för att spela spel med sina kompisar, och det tycker jag också. Jag skrev guiden mestadels för alla er där ute i världen som har problem och vill lära er hur man sätter upp ett enkelt nätverk. Men också för att skapa dokumentation som man själv kan använda om man får hjärnsläpp.
När man skriver en guide som är så stor som de två delar jag har skrivit nu så kan många fel slinka förbi utan att jag upptäcker det. Jag korrekturläser ofta samt att jag låter min bror läsa igenom texterna och testa själv ibland. Om jag får synpunkter i kommentarerna så är de varmt välkomna - även om det är ris eller ros.
Kommentera gärna om jag beskriver något lite luddigt eller om något är svårt att förstå. I så fall ska jag ta åt mig era ord och kritik och försöka ändra i guiden så att den blir så bra som möjligt.
Framtiden
Senare kommer jag kanske skriva hur man sätter upp ett enkelt dator-till-dator nätverk mellan två datorer trådlöst som även kallas Ad-Hoc på engelska. Kanske t.o.m. kommer skriva om hur man kopplar in en router i sitt hemnätverk om man har fler än två datorer i hemmet som är kopplat till sitt bredband. Ni kan nog kanske även förvänta fler Cisco-guider och då speciellt hur man kopplar ett nätverk och konfigurerar.
Detta var allt för den här gången och vi ses nästa gång.
"Over and Out!"
Etiketter:
antivirus,
brandvägg,
crossover,
ip adress,
ip-adress,
korsad kabel,
lan,
lokalt nätverk,
nätverk,
rak kabel,
straight-through,
tcpip,
två datorer,
windows vista,
windows xp
Prenumerera på:
Inlägg (Atom)